A leading player in the sleep tech space, Snooze is reimagining the importance of sleep in the 21st century.
Healthcare

Introduction
Problem
Molarray is a biotech company specializing in liquid handling systems for diagnostic testing and research. As the sole designer, I led the design of a healthcare application interface for molecular diagnosis products and digital screens, designed an operational dashboard to simplify user flow, and conducted user research through collaboration with stakeholders.
Problem Statement
Stakeholder Interview
As the only designer in the group, my first design initiative was to get the team’s perspective over the things we were doing a good job on and the things we needed to improve. During the interviews with the team members and founders, it was clear that we needed to improve one important thing: the user onboarding experience.
Within 4 months after the release of the product and site redesigns, and the self-service onboarding, we were able to exceed our initial goal for growing the user base and number of sessions by +45%.
Key Insights
Aligning Expectations
Importance of listening to stakeholder requirements:
Understand user needs and business goals
Address pain points and prioritize requirements
Stakeholder Opinions
Design Goal
After the interview with all the stakeholders, we determined that the main design goal for us is to improve the usability of use of the liquid handling system and increase the efficiency of the system by reducing the time it takes for users to complete tasks. Below are few matrix we used to measure our design success matrix.
Usability
task completion time,
error rate
user satisfaction scores
Efficiency
Measure the efficiency of the system by tracking the time it takes for users to complete tasks
Calculating the time it takes to set up run experiments using the system.
User Research
User Persona
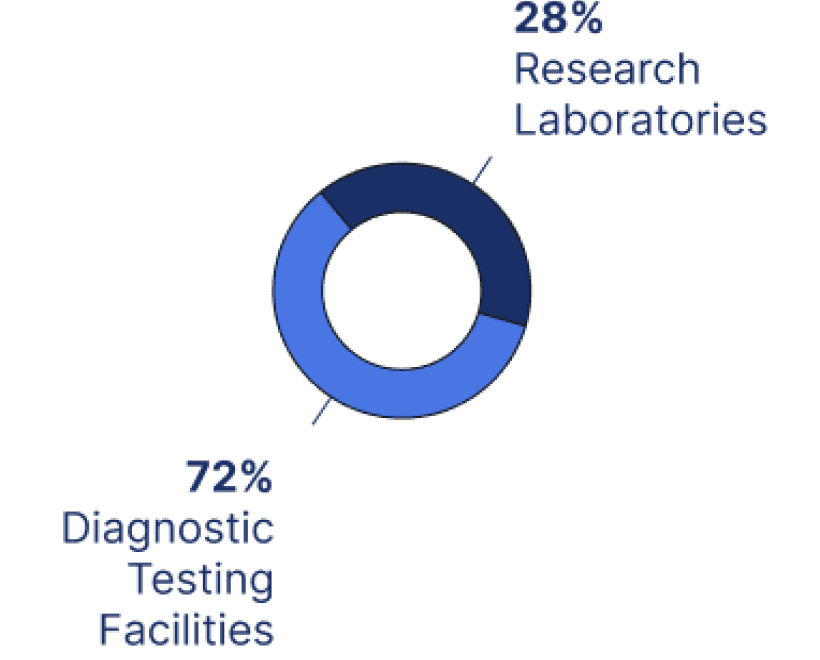
Main Client:
Laboratory and Diagnose Facilities
Main User:
Laboratory Testing Technicians (Over 70%)
User Purpose:
Perform diagnostic testing and analysis of biological samples, such as blood or tissue samples, for genetic mutations, infectious diseases, or cancer diagnosis.
User Needs:
Safety: June wants to feel safe and protected from biological hazards while handling large quantities of samples.
Efficiency: June values fast and efficient operation of the machine to save time and improve productivity.
Simplified Preparations: June finds the preparations for experiments cumbersome and desires a more streamlined process.
Continuous Operation: June faces issues with the machine pausing halfway during experiments, leading to the need to restart all analyses.

User Journey Map
Key Findings
Users face the most difficulty during the set-up and process steps, with the highest number of operational errors reported in these stages.
The login and dispose samples steps were generally straightforward and did not pose significant challenges.
Check result step was also a bit challenging, but not as much as set-up and process steps.
Usability testing revealed challenges for Molarray users, including low task completion rates and operational errors. Interface changes may be necessary to improve efficiency and productivity.To gain a deeper understanding of the existing system, we conducted user research on the exisitng interfaces to identify the specific problems users encounter while conducting experiments.
Prioritize the Work
Rebuilding the workflow to optimize efficiency
Revamping the setup instructions to ensure ease of useImproving the customer's experimental setup experience by publishing a user guide and providing intuitive templates
Adding a machine operation monitoring screen to enhance system performanceRefining the data dashboard and presenting clear results for easy interpretation.
Design Process
Re-Build Workflow
Wireframe
To improve the user flow of the liquid handling system, I collaborated with the software development team to adopt a step-by-step approach for experiment setup. This approach minimized the impact on the development team and maximized adaptability for the UX team. The wireframe includes solutions such as:
A clear and simple step-by-step wizard to guide the user through the experiment setup process
Prominent "Next Step" button to inform the user of the next required action
Obvious instructions that guide the technologist to properly place the sample
Confirmation page double-checks all input information before starting the experiment.
Use of simple language and visual cues to make the setup process accessible for users
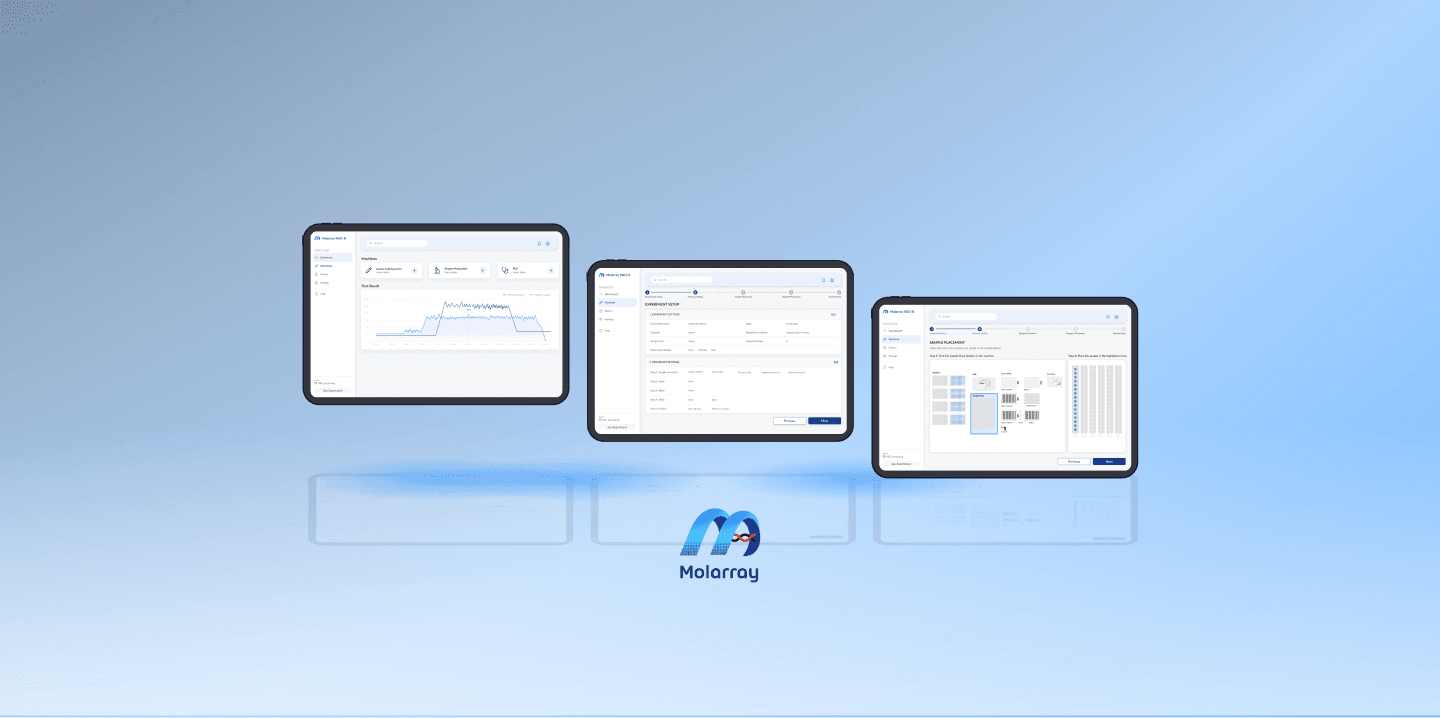
Design Result
Step 1 - 4
Experiment Set-up
Protocol Set-up
Sample & Tip Placement
Confirmation
Workflow
Step 5 - 6
Monitor
Result
Before Interface
Prototype
Discover multiple solutions and deliver the final version that fits the developer habit and coding convention. The final version integrated the updated style guide and improve the accessbility.
Key Take-away
Improve the UX maturity
Discover multiple solutions and deliver the final version that fits the developer habit and coding convention. The final version integrated the updated style guide and improve the accessbility.
Improve in future
Validate the design with more user
Collect and analysis quant and quali data to support the dashboard display
Refine the design system
Build a design culture across departments






















