Modernizing Olympus: From Legacy Systems to Scalable Future
Olympus is a B2B SaaS solution designed for asset management services. The project involved transitioning an outdated desktop application to a cloud-based platform, aiming to streamline complex workflows, enhance data handling, and improve overall user experience through responsive design.
Olympus is a B2B SaaS solution designed for asset management services. The project involved transitioning an outdated desktop application to a cloud-based platform, aiming to streamline complex workflows, enhance data handling, and improve overall user experience through responsive design.
Olympus is a B2B SaaS solution designed for asset management services. The project involved transitioning an outdated desktop application to a cloud-based platform, aiming to streamline complex workflows, enhance data handling, and improve overall user experience through responsive design.



Industry
Industry
Fintech
Revenue
Revenue
$1.578 billion (2019)
Team
Team
50+
Company size
Company size
500+
Challenge
Challenge
Challenge
The app had a cluttered interface, making it difficult for users to navigate and find essential features. Users were facing issues with the onboarding process, which was affecting new user adoption rates. The app lacked personalization and customization options, making it less engaging and user-friendly.
Results
Results
Results
The redesigned app features a clean, clutter-free interface, making it easier for users to navigate and access essential features.
The improved onboarding process resulted in a 35% increase in new user adoption rates.
The addition of personalization and customization options enhanced user engagement, leading to a 25% increase in user retention rates.
The Challenge
🕰
Legacy System, Modern Expectations
🕰
Legacy System, Modern Expectations
🕰
Legacy System, Modern Expectations
Z Capital’s Olympus system had been in use for over two decades, creating a range of challenges due to its outdated technology and design. The system was slow, difficult to navigate, and unable to handle the increasing volumes of data required by today’s asset management professionals. The challenge was to modernize Olympus into a cloud-based platform while ensuring that the new design remained intuitive and efficient for its users.
Z Capital’s Olympus system had been in use for over two decades, creating a range of challenges due to its outdated technology and design. The system was slow, difficult to navigate, and unable to handle the increasing volumes of data required by today’s asset management professionals. The challenge was to modernize Olympus into a cloud-based platform while ensuring that the new design remained intuitive and efficient for its users.
Z Capital’s Olympus system had been in use for over two decades, creating a range of challenges due to its outdated technology and design. The system was slow, difficult to navigate, and unable to handle the increasing volumes of data required by today’s asset management professionals. The challenge was to modernize Olympus into a cloud-based platform while ensuring that the new design remained intuitive and efficient for its users.
🤔
Core Challenges:
🤔
Core Challenges:
🤔
Core Challenges:
The legacy system struggled to handle the increasing volumes of data, resulting in frequent slowdowns and crashes.Long-term users were resistant to change, making it essential to design a system that felt both familiar and improved. The existing user flows were convoluted and time-consuming, leading to inefficiencies in daily tasks. The system handled sensitive financial data, requiring robust security measures without compromising usability.
The legacy system struggled to handle the increasing volumes of data, resulting in frequent slowdowns and crashes.Long-term users were resistant to change, making it essential to design a system that felt both familiar and improved. The existing user flows were convoluted and time-consuming, leading to inefficiencies in daily tasks. The system handled sensitive financial data, requiring robust security measures without compromising usability.
The legacy system struggled to handle the increasing volumes of data, resulting in frequent slowdowns and crashes.Long-term users were resistant to change, making it essential to design a system that felt both familiar and improved. The existing user flows were convoluted and time-consuming, leading to inefficiencies in daily tasks. The system handled sensitive financial data, requiring robust security measures without compromising usability.
“The goal was not only to modernize the system technologically but also to rethink the user experience from the ground up, ensuring that it met the needs of both new and long-time users.”
“The goal was not only to modernize the system technologically but also to rethink the user experience from the ground up, ensuring that it met the needs of both new and long-time users.”
“The goal was not only to modernize the system technologically but also to rethink the user experience from the ground up, ensuring that it met the needs of both new and long-time users.”
🎯
Strategic Objectives:
🎯
Strategic Objectives:
🎯
Strategic Objectives:
Ensure that the new system could handle large data sets without performance degradation.Redesign workflows to be more intuitive, reducing the learning curve for new users while maintaining familiarity for long-time users. Create a system that users would be eager to adopt, despite their initial resistance to change.Develop a design system that would allow the platform to grow and adapt to future needs.
Ensure that the new system could handle large data sets without performance degradation.Redesign workflows to be more intuitive, reducing the learning curve for new users while maintaining familiarity for long-time users. Create a system that users would be eager to adopt, despite their initial resistance to change.Develop a design system that would allow the platform to grow and adapt to future needs.
Ensure that the new system could handle large data sets without performance degradation.Redesign workflows to be more intuitive, reducing the learning curve for new users while maintaining familiarity for long-time users. Create a system that users would be eager to adopt, despite their initial resistance to change.Develop a design system that would allow the platform to grow and adapt to future needs.
📈
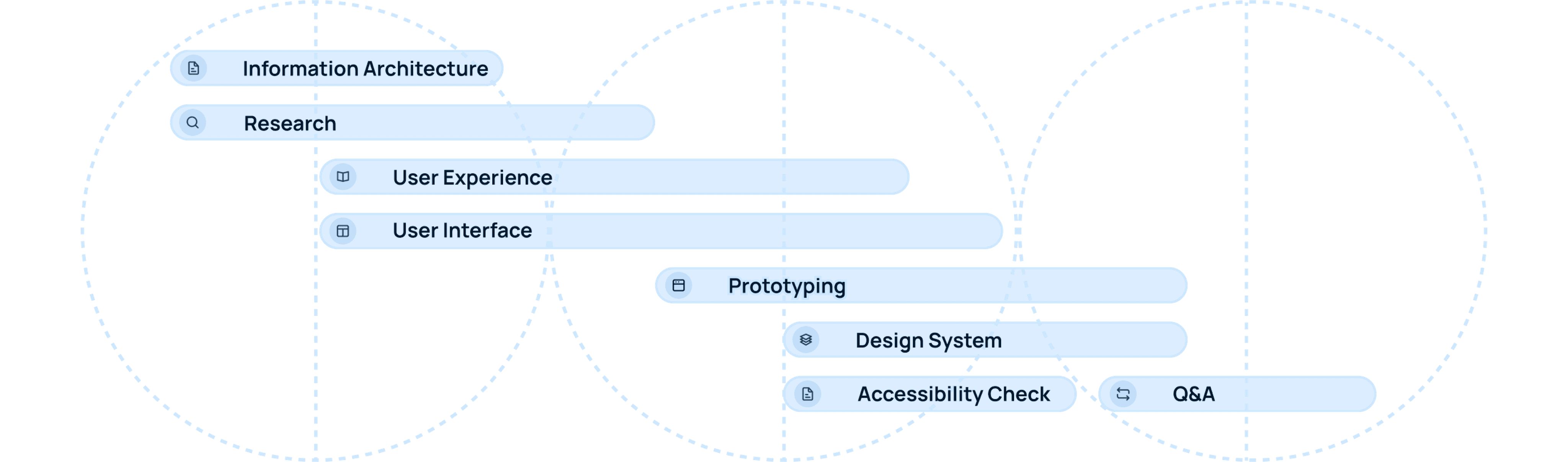
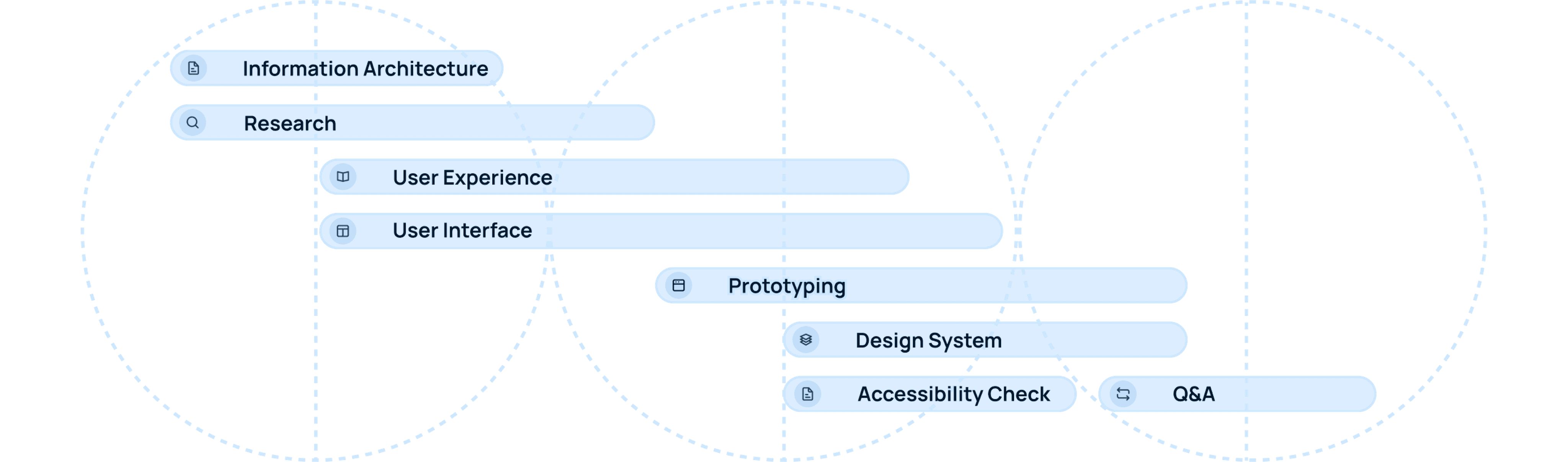
Roadmap
📈
Roadmap
📈
Roadmap




Solving Complex Problems: Tackling Design Challenges Head-On
As we delved deeper into the design process, several complex problems emerged that required innovative solutions:
Solving Complex Problems: Tackling Design Challenges Head-On
As we delved deeper into the design process, several complex problems emerged that required innovative solutions:
Solving Complex Problems: Tackling Design Challenges Head-On
As we delved deeper into the design process, several complex problems emerged that required innovative solutions:
🚛
Problem 1: Module Integration
🚛
Problem 1: Module Integration
🚛
Problem 1: Module Integration
Challenge
The different modules of Olympus (e.g., Investor Relationship, Financial Reports) had traditionally operated in silos, leading to a disjointed user experience. Users frequently had to switch contexts, which slowed down their workflows.
Challenge
The different modules of Olympus (e.g., Investor Relationship, Financial Reports) had traditionally operated in silos, leading to a disjointed user experience. Users frequently had to switch contexts, which slowed down their workflows.
Challenge
The different modules of Olympus (e.g., Investor Relationship, Financial Reports) had traditionally operated in silos, leading to a disjointed user experience. Users frequently had to switch contexts, which slowed down their workflows.
Solution
We designed a unified interface that seamlessly integrated these modules. Using a tabbed navigation system, users could switch between modules without losing their place or having to reload pages. This design decision was informed by our user research, which highlighted the need for fluid transitions between tasks.
Solution
We designed a unified interface that seamlessly integrated these modules. Using a tabbed navigation system, users could switch between modules without losing their place or having to reload pages. This design decision was informed by our user research, which highlighted the need for fluid transitions between tasks.
Solution
We designed a unified interface that seamlessly integrated these modules. Using a tabbed navigation system, users could switch between modules without losing their place or having to reload pages. This design decision was informed by our user research, which highlighted the need for fluid transitions between tasks.
Impact
The integrated design improved user efficiency by 25%, reducing the time spent on context switching and navigation.
Impact
The integrated design improved user efficiency by 25%, reducing the time spent on context switching and navigation.
Impact
The integrated design improved user efficiency by 25%, reducing the time spent on context switching and navigation.



🚛
Problem 2: Data Visualization
🚛
Problem 2: Data Visualization
🚛
Problem 2: Data Visualization
Challenge
Users needed to make quick, data-driven decisions, but the legacy system’s data visualization tools were outdated and cumbersome.
Challenge
Users needed to make quick, data-driven decisions, but the legacy system’s data visualization tools were outdated and cumbersome.
Challenge
Users needed to make quick, data-driven decisions, but the legacy system’s data visualization tools were outdated and cumbersome.
Solution
We revamped the data visualization component of the design system, introducing interactive charts, dynamic filters, and customizable dashboards. By leveraging modern data visualization libraries, we ensured that users could access and manipulate data in real-time, making the system far more intuitive and responsive.
Solution
We revamped the data visualization component of the design system, introducing interactive charts, dynamic filters, and customizable dashboards. By leveraging modern data visualization libraries, we ensured that users could access and manipulate data in real-time, making the system far more intuitive and responsive.
Solution
We revamped the data visualization component of the design system, introducing interactive charts, dynamic filters, and customizable dashboards. By leveraging modern data visualization libraries, we ensured that users could access and manipulate data in real-time, making the system far more intuitive and responsive.
Impact
Enhanced data visualization tools reduced decision-making time by 30%, enabling users to interact with data more meaningfully.
Impact
Enhanced data visualization tools reduced decision-making time by 30%, enabling users to interact with data more meaningfully.
Impact
Enhanced data visualization tools reduced decision-making time by 30%, enabling users to interact with data more meaningfully.
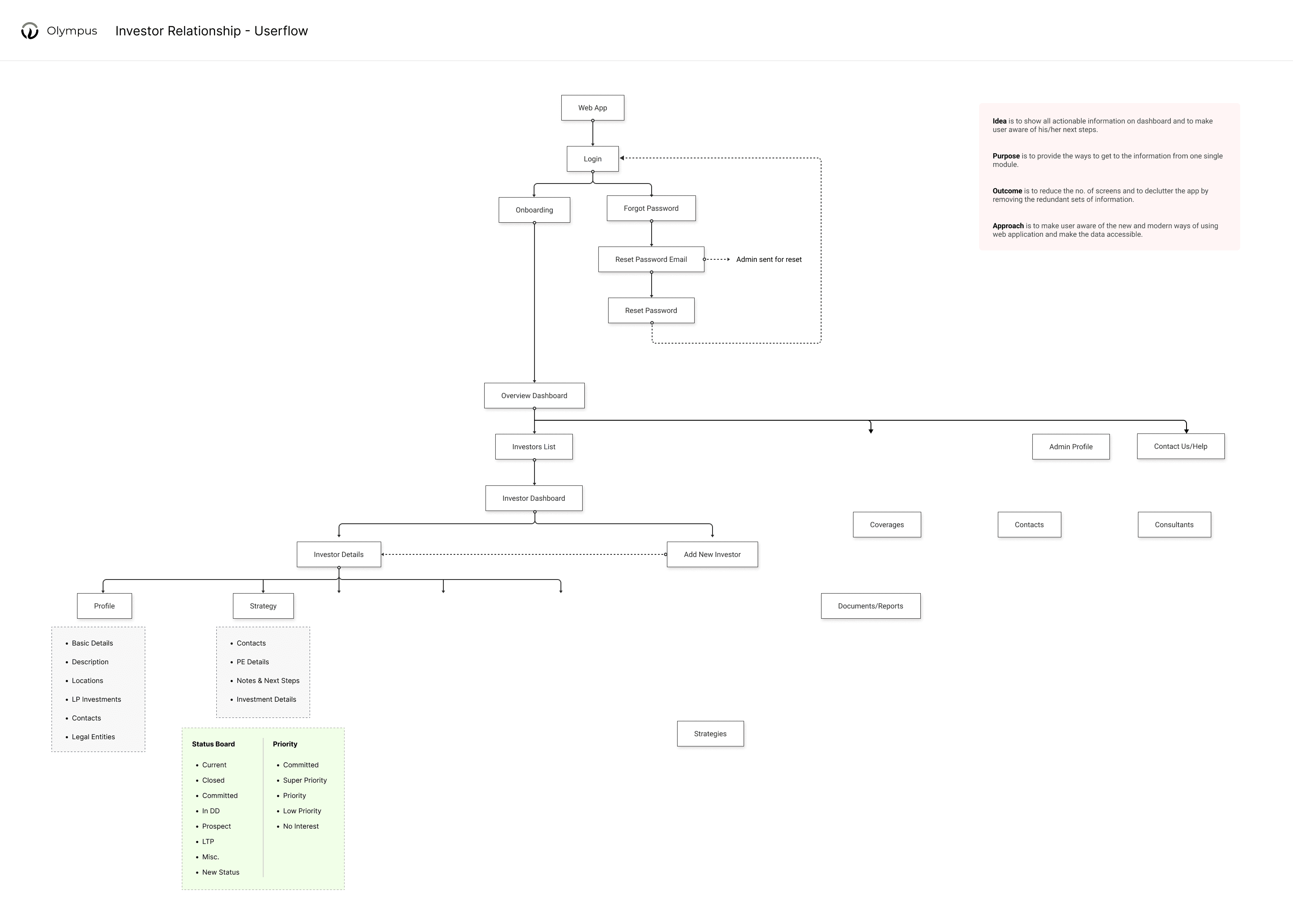
Intermediate Solutions - (IR) Invester Relationship Module
Intermediate Solutions - (IR) Invester Relationship Module
Intermediate Solutions - (IR) Invester Relationship Module
Visualizing Route Information And Data
Visualizing routes and quotation data on maps, gradient bars, and easily readable tables to offer users a clear, graphical depiction of routes and pricing elements.






Check progress easily
Following the creation of an order or order draft, users can apply a price markup and instantly share it with their clients on their mobile devices, making it possible to provide quotes to clients on-the-go.
Easy Edits
Users have the option to save orders as drafts at the mobile end, allowing them to complete the orders later on a computer. This feature enables users to secure a quotation without the need to immediately fill in all order information on a
mobile device.
Users have the option to save orders as drafts at the mobile end, allowing them to complete the orders later on a computer. This feature enables users to secure a quotation without the need to immediately fill in all order information on a
mobile device.
Users have the option to save orders as drafts at the mobile end, allowing them to complete the orders later on a computer. This feature enables users to secure a quotation without the need to immediately fill in all order information on a
mobile device.






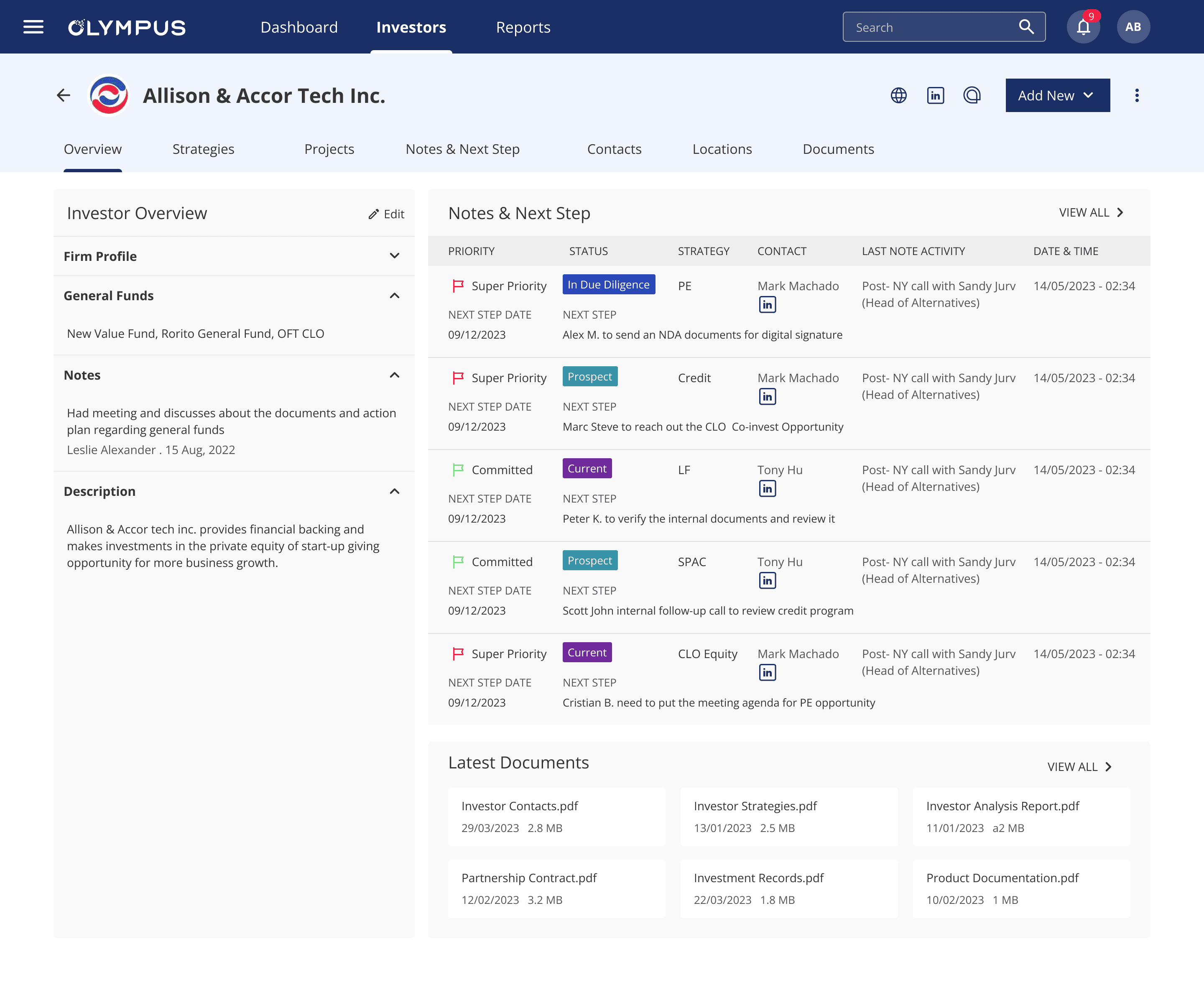
Indicate Note&Step Easily
Users can utilize the visualized price bar on the terminal list and accessorial charges table to compare fee standards and potential cost variations among different terminals, enabling them to pinpoint the most advantageous quotation easily.
But wait, how did I get there?
But wait, how did I get there?
But wait, how did I get there?
🚛
Initial Approach
🚛
Initial Approach
🚛
Initial Approach
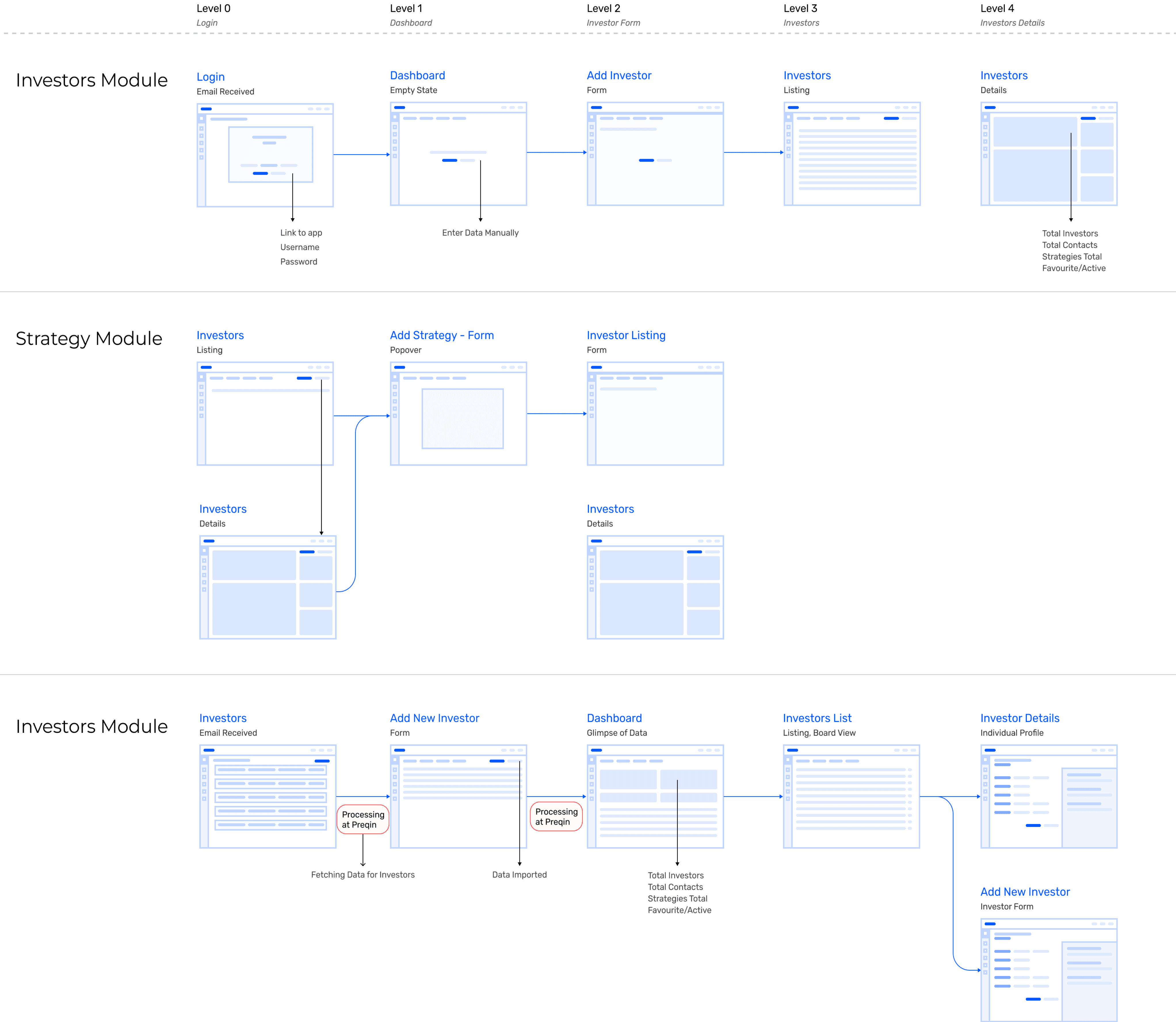
Starting with Research:
We initiated the project by conducting extensive user research to understand how different user groups interacted with the current system. This involved user interviews, workflow analyses, and usability testing of the existing platform.
Starting with Research:
We initiated the project by conducting extensive user research to understand how different user groups interacted with the current system. This involved user interviews, workflow analyses, and usability testing of the existing platform.
Starting with Research:
We initiated the project by conducting extensive user research to understand how different user groups interacted with the current system. This involved user interviews, workflow analyses, and usability testing of the existing platform.
Identifying Key Patterns
From this research, we identified recurring patterns in user interactions that could serve as the foundation for our design system. These patterns were crucial in addressing both the system's complexity and the users' resistance to change.
Identifying Key Patterns
From this research, we identified recurring patterns in user interactions that could serve as the foundation for our design system. These patterns were crucial in addressing both the system's complexity and the users' resistance to change.
Identifying Key Patterns
From this research, we identified recurring patterns in user interactions that could serve as the foundation for our design system. These patterns were crucial in addressing both the system's complexity and the users' resistance to change.
Navigating Uncertainty: Design System Amid Ambiguity
The scope and scale of the Olympus redesign presented an enormous challenge: how to create a design system that could handle the complexities of a vast, modular platform while accommodating the diverse needs of its users. The uncertainty surrounding user adoption and stakeholder expectations added layers of complexity.
Navigating Uncertainty: Design System Amid Ambiguity
The scope and scale of the Olympus redesign presented an enormous challenge: how to create a design system that could handle the complexities of a vast, modular platform while accommodating the diverse needs of its users. The uncertainty surrounding user adoption and stakeholder expectations added layers of complexity.
Navigating Uncertainty: Design System Amid Ambiguity
The scope and scale of the Olympus redesign presented an enormous challenge: how to create a design system that could handle the complexities of a vast, modular platform while accommodating the diverse needs of its users. The uncertainty surrounding user adoption and stakeholder expectations added layers of complexity.
🚛
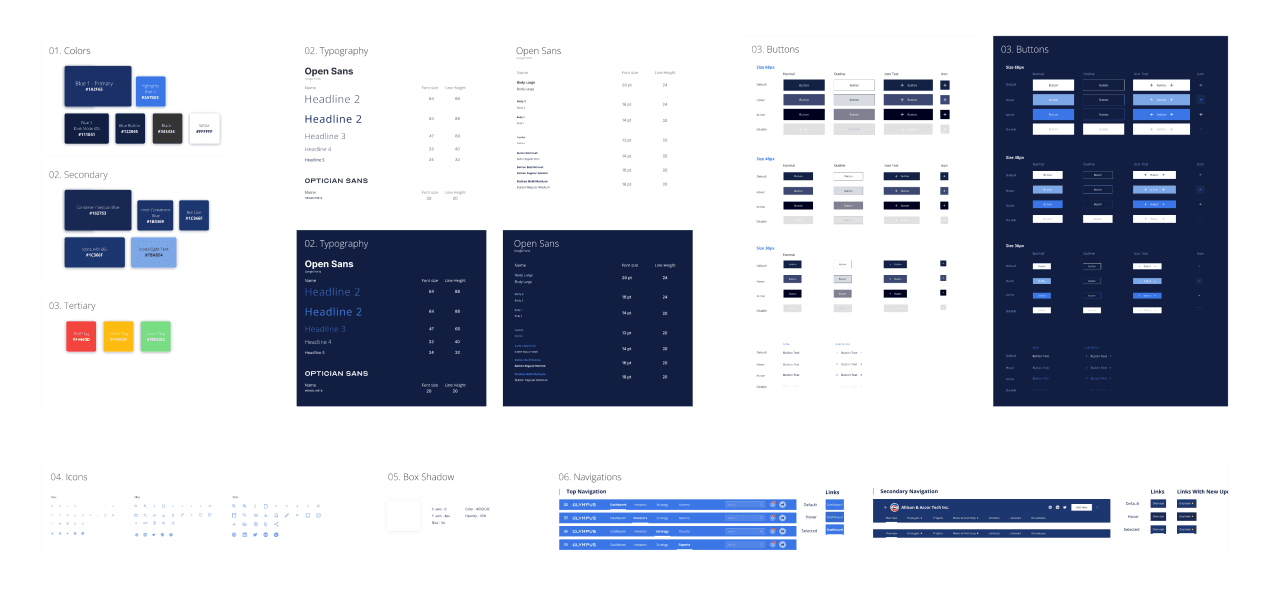
Design System Development:
🚛
Design System Development:
🚛
Design System Development:
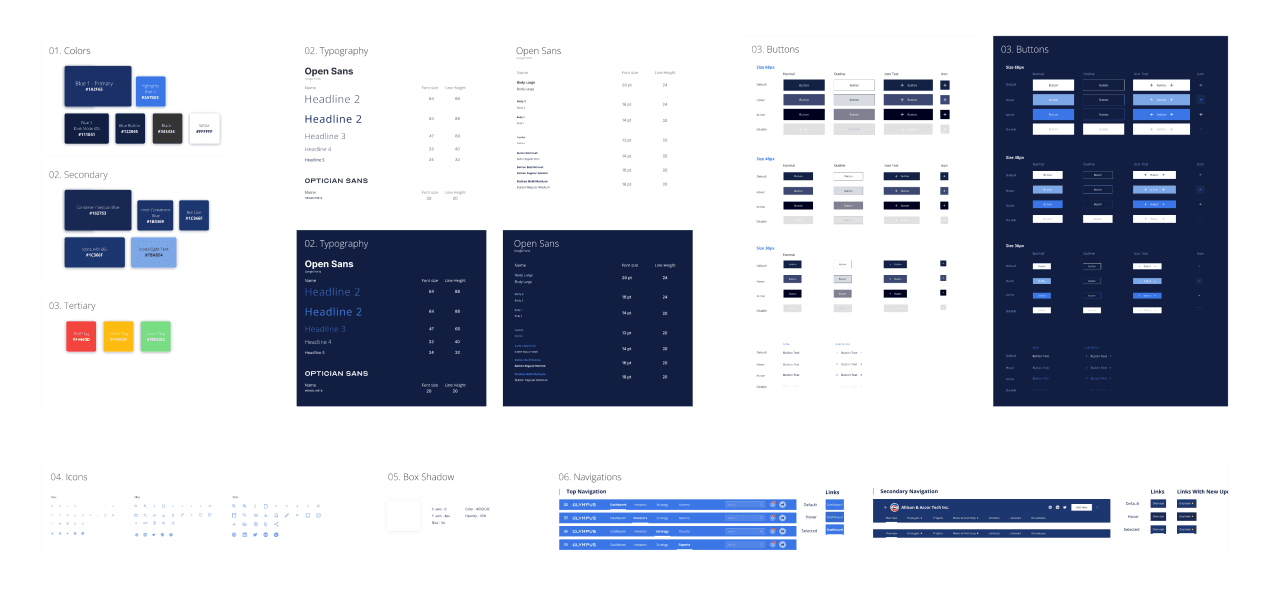
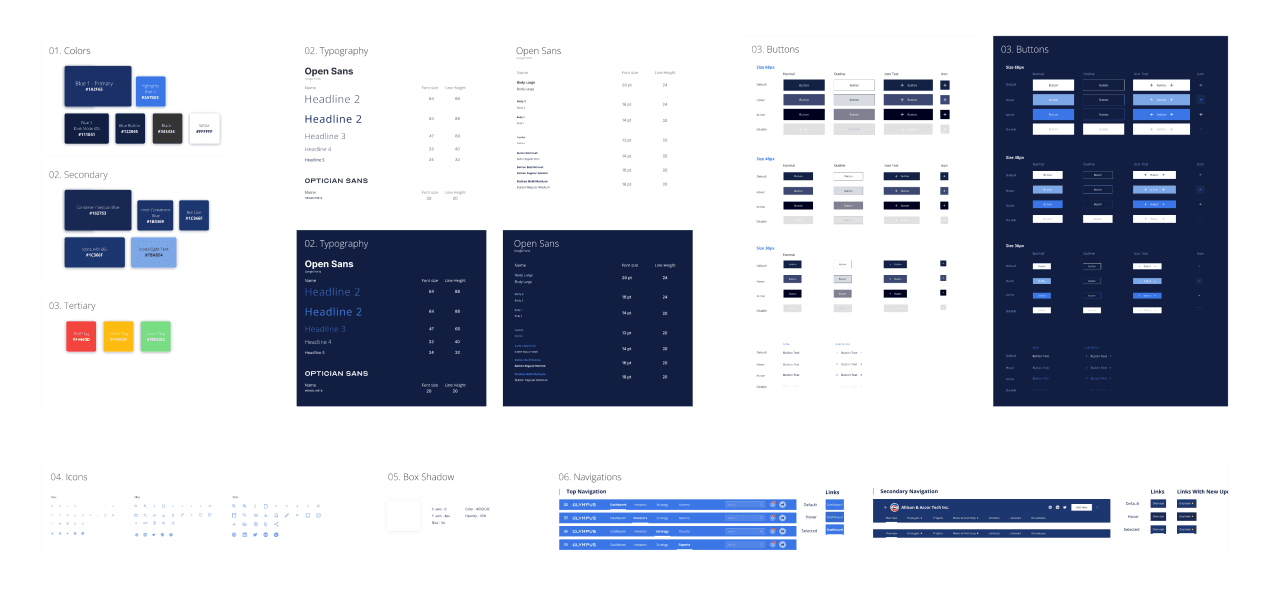
Atomic Design Principles:
We adopted an atomic design approach to build the system from the ground up. This allowed us to start with the smallest components—buttons, input fields, icons—and progressively build up to more complex templates and pages.
Atomic Design Principles:
We adopted an atomic design approach to build the system from the ground up. This allowed us to start with the smallest components—buttons, input fields, icons—and progressively build up to more complex templates and pages.
Atomic Design Principles:
We adopted an atomic design approach to build the system from the ground up. This allowed us to start with the smallest components—buttons, input fields, icons—and progressively build up to more complex templates and pages.
Component Libraries:
We developed a comprehensive component library that could be easily modified and scaled across different modules. This library included both light and dark themes to cater to various user preferences.
Component Libraries:
We developed a comprehensive component library that could be easily modified and scaled across different modules. This library included both light and dark themes to cater to various user preferences.
Component Libraries:
We developed a comprehensive component library that could be easily modified and scaled across different modules. This library included both light and dark themes to cater to various user preferences.
Responsive and Accessible:
Ensuring that the design system was responsive and accessible was non-negotiable. We implemented WCAG-compliant accessibility features and conducted thorough testing to ensure usability across devices and for users with disabilities.
Responsive and Accessible:
Ensuring that the design system was responsive and accessible was non-negotiable. We implemented WCAG-compliant accessibility features and conducted thorough testing to ensure usability across devices and for users with disabilities.
Responsive and Accessible:
Ensuring that the design system was responsive and accessible was non-negotiable. We implemented WCAG-compliant accessibility features and conducted thorough testing to ensure usability across devices and for users with disabilities.



🚛
Handling Uncertainty:
🚛
Handling Uncertainty:
🚛
Handling Uncertainty:
Iterative Feedback Loops
To manage uncertainty, we established iterative feedback loops. Early prototypes were tested with real users, and their feedback was quickly integrated into the design system. This agile approach allowed us to pivot when necessary, reducing the risk of significant rework later in the project.
Iterative Feedback Loops
To manage uncertainty, we established iterative feedback loops. Early prototypes were tested with real users, and their feedback was quickly integrated into the design system. This agile approach allowed us to pivot when necessary, reducing the risk of significant rework later in the project.
Iterative Feedback Loops
To manage uncertainty, we established iterative feedback loops. Early prototypes were tested with real users, and their feedback was quickly integrated into the design system. This agile approach allowed us to pivot when necessary, reducing the risk of significant rework later in the project.
Cross-Team Collaboration
We maintained close communication with the engineering team to ensure that the design system was not only visually consistent but also technically feasible. Regular check-ins helped us anticipate and mitigate potential implementation challenges.
Cross-Team Collaboration
We maintained close communication with the engineering team to ensure that the design system was not only visually consistent but also technically feasible. Regular check-ins helped us anticipate and mitigate potential implementation challenges.
Cross-Team Collaboration
We maintained close communication with the engineering team to ensure that the design system was not only visually consistent but also technically feasible. Regular check-ins helped us anticipate and mitigate potential implementation challenges.
Communicating with Stakeholders: Building Trust and Alignment
Effective communication was critical to the project’s success. With multiple stakeholders involved, from business executives to technical teams, it was essential to keep everyone aligned and informed.
Communicating with Stakeholders: Building Trust and Alignment
Effective communication was critical to the project’s success. With multiple stakeholders involved, from business executives to technical teams, it was essential to keep everyone aligned and informed.
Communicating with Stakeholders: Building Trust and Alignment
Effective communication was critical to the project’s success. With multiple stakeholders involved, from business executives to technical teams, it was essential to keep everyone aligned and informed.
🚛
Stakeholder Engagement:
🚛
Stakeholder Engagement:
🚛
Stakeholder Engagement:
Regular Updates
We established a cadence of regular updates, including bi-weekly demos and progress reports. These sessions were not just about showing completed work; they were opportunities to gather feedback and make sure the project was heading in the right direction.
Regular Updates
We established a cadence of regular updates, including bi-weekly demos and progress reports. These sessions were not just about showing completed work; they were opportunities to gather feedback and make sure the project was heading in the right direction.
Regular Updates
We established a cadence of regular updates, including bi-weekly demos and progress reports. These sessions were not just about showing completed work; they were opportunities to gather feedback and make sure the project was heading in the right direction.
Workshops and Collaborative Sessions:
We organized workshops with stakeholders to co-create solutions, particularly when dealing with complex problems like data privacy and user training. These sessions fostered a sense of ownership and ensured that the final product met business needs.
Workshops and Collaborative Sessions:
We organized workshops with stakeholders to co-create solutions, particularly when dealing with complex problems like data privacy and user training. These sessions fostered a sense of ownership and ensured that the final product met business needs.
Workshops and Collaborative Sessions:
We organized workshops with stakeholders to co-create solutions, particularly when dealing with complex problems like data privacy and user training. These sessions fostered a sense of ownership and ensured that the final product met business needs.

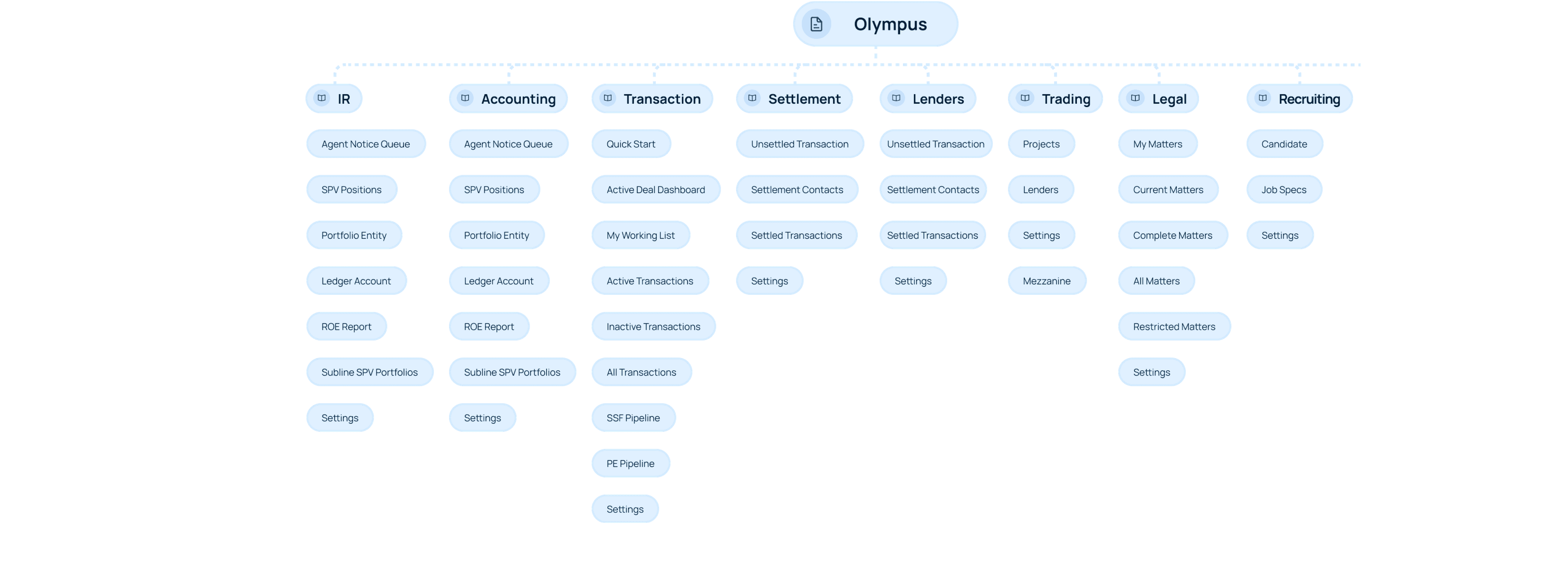
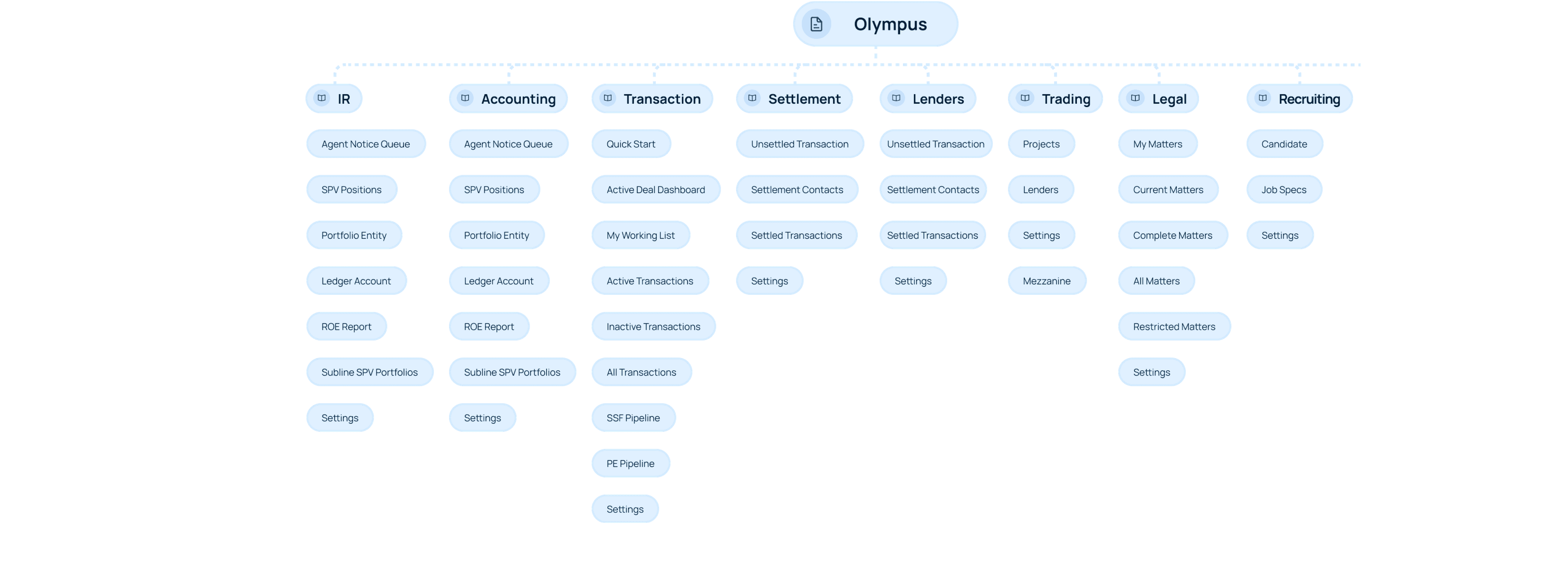
Kickoff
Kickoff
Kickoff



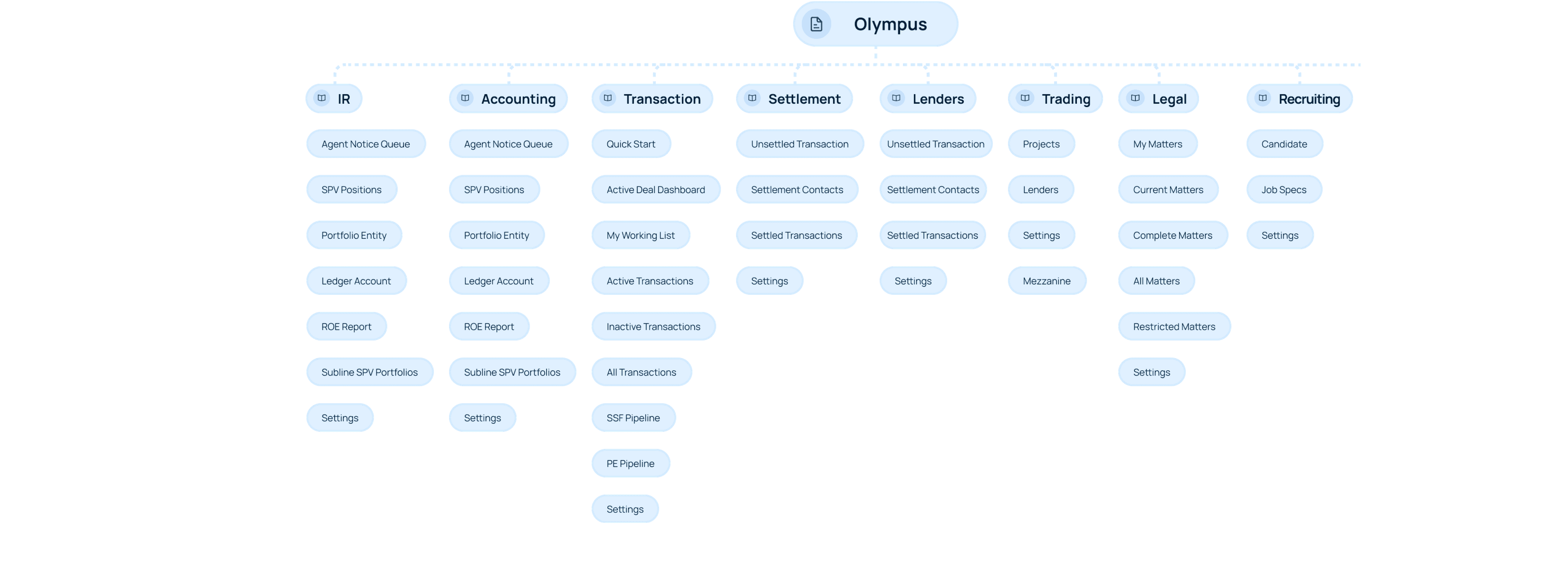
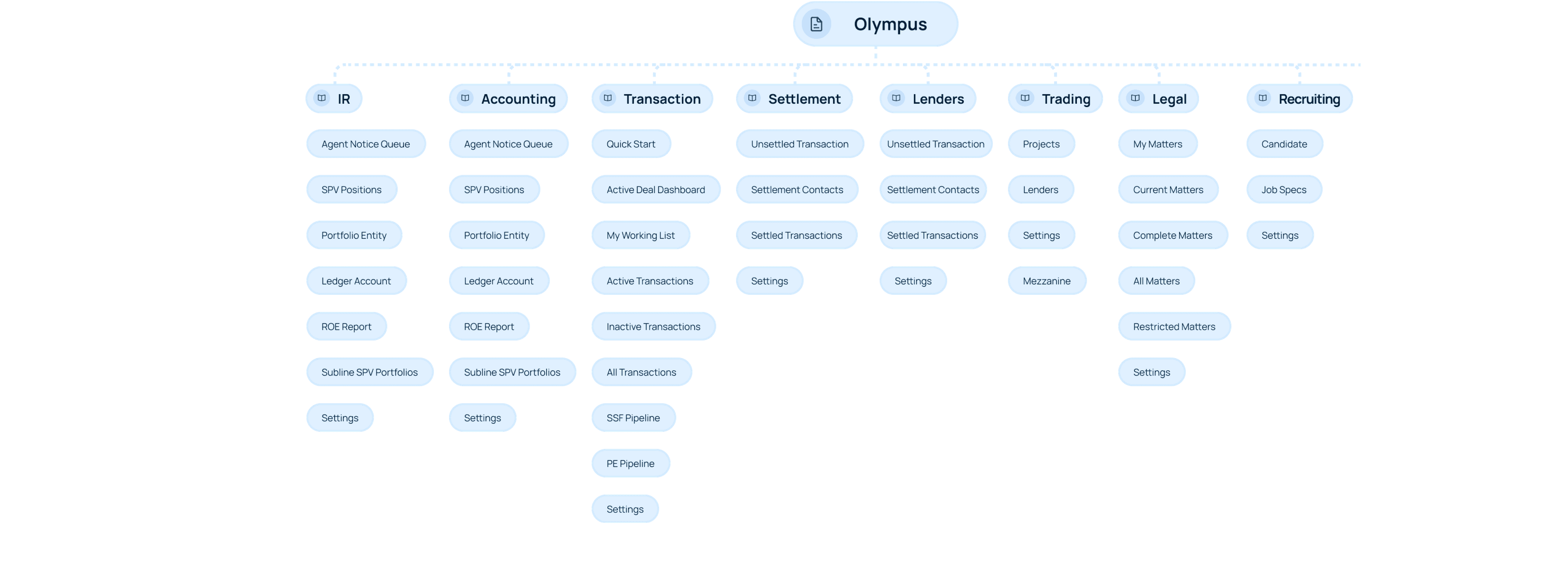
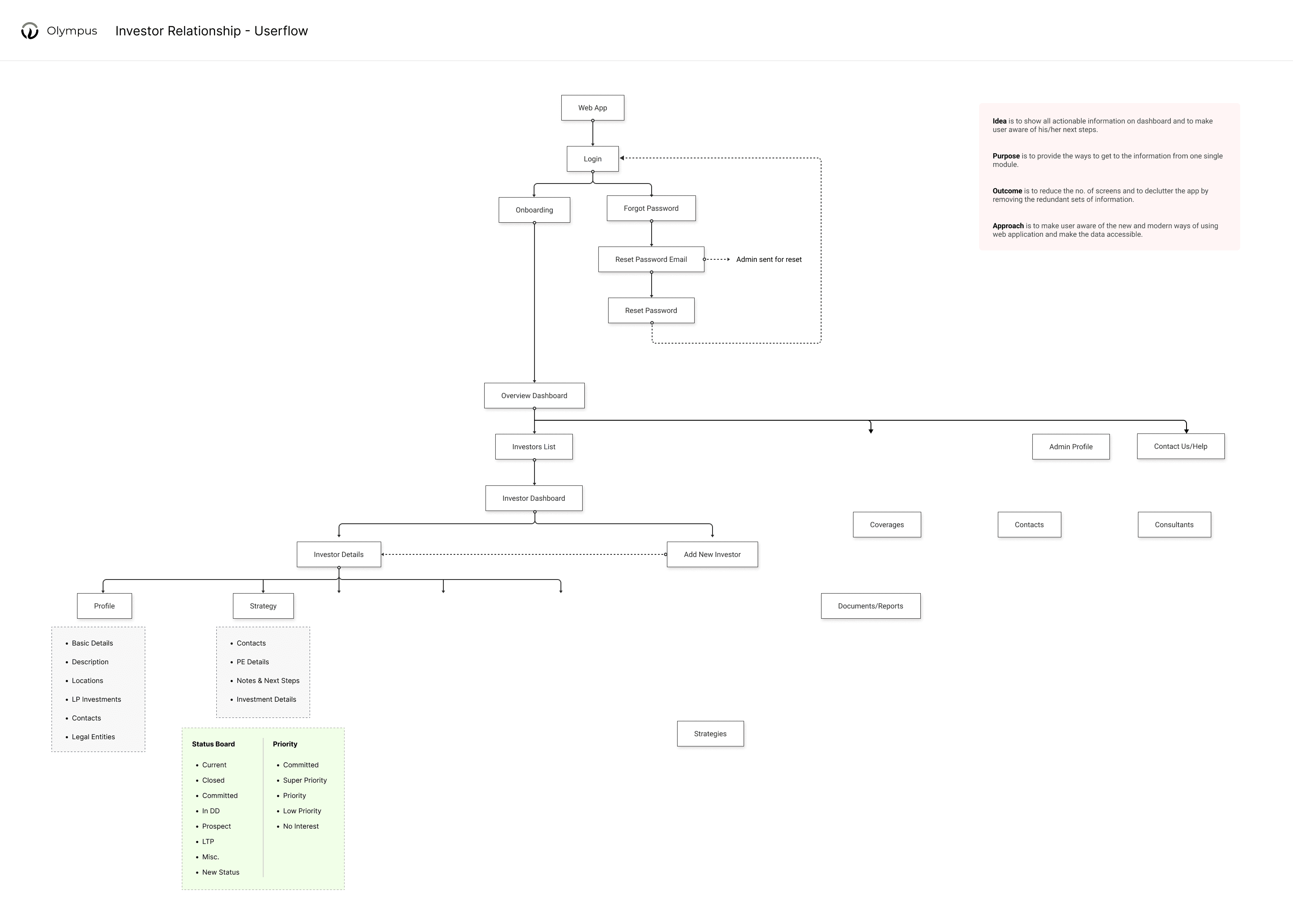
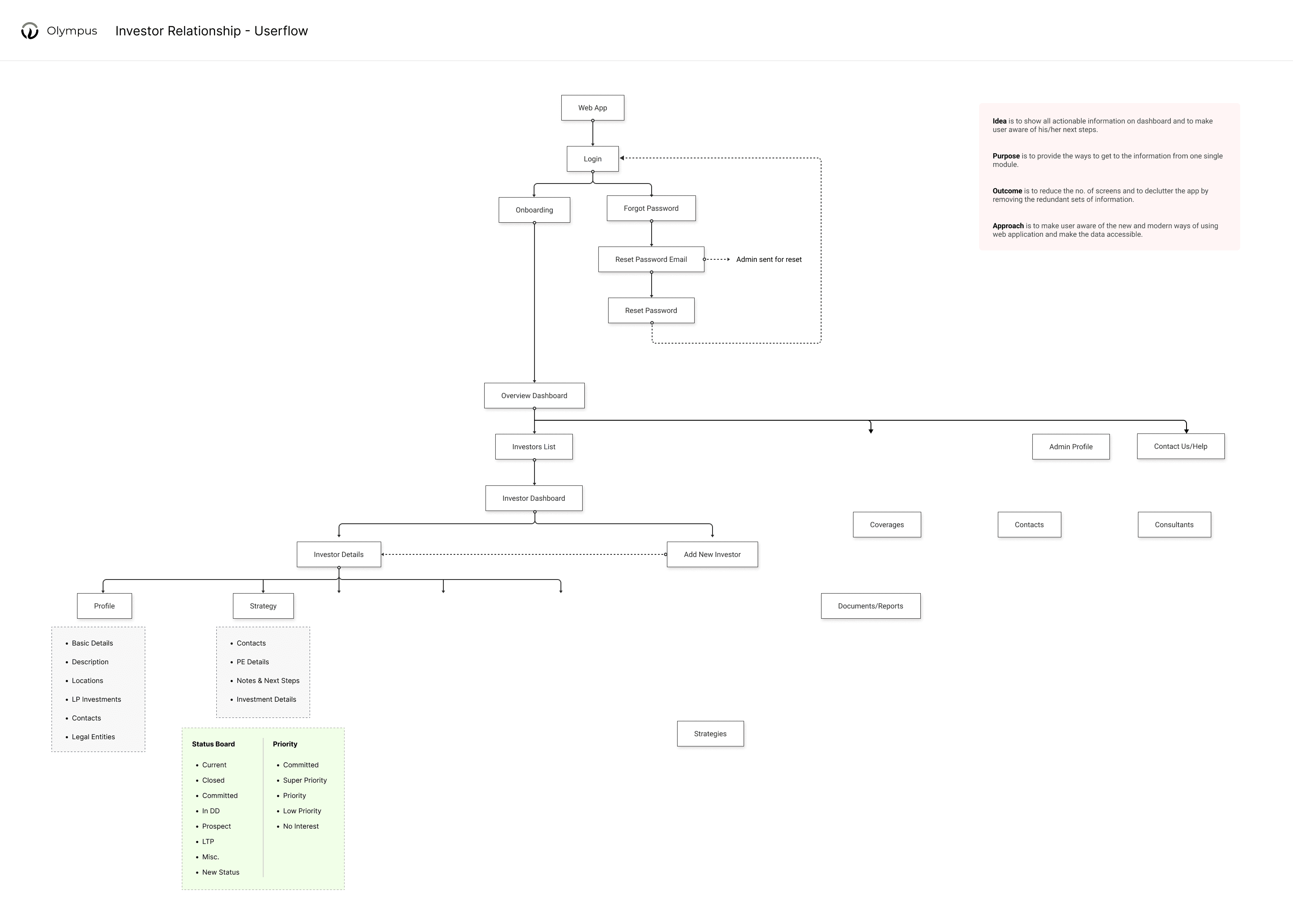
Kickoff Diagram
Kickoff Diagram
Kickoff Diagram
Storytelling in Presentations:
When presenting design concepts, we used storytelling techniques to make the benefits of the new design system clear. For example, we would walk stakeholders through a day in the life of a user, highlighting how the new system would solve existing pain points and improve efficiency.
Storytelling in Presentations:
When presenting design concepts, we used storytelling techniques to make the benefits of the new design system clear. For example, we would walk stakeholders through a day in the life of a user, highlighting how the new system would solve existing pain points and improve efficiency.
Storytelling in Presentations:
When presenting design concepts, we used storytelling techniques to make the benefits of the new design system clear. For example, we would walk stakeholders through a day in the life of a user, highlighting how the new system would solve existing pain points and improve efficiency.

🚛
Dealing with Resistance:
🚛
Dealing with Resistance:
🚛
Dealing with Resistance:
Empathy and Education
Some stakeholders, particularly those with a strong attachment to the legacy system, were initially resistant to the changes. We addressed this by focusing on education—demonstrating how the new system would not only preserve the functionality they were accustomed to but also enhance it. We used prototypes to show, rather than just tell, the improvements.
Empathy and Education
Some stakeholders, particularly those with a strong attachment to the legacy system, were initially resistant to the changes. We addressed this by focusing on education—demonstrating how the new system would not only preserve the functionality they were accustomed to but also enhance it. We used prototypes to show, rather than just tell, the improvements.
Empathy and Education
Some stakeholders, particularly those with a strong attachment to the legacy system, were initially resistant to the changes. We addressed this by focusing on education—demonstrating how the new system would not only preserve the functionality they were accustomed to but also enhance it. We used prototypes to show, rather than just tell, the improvements.
Building Consensus
Whenever a design decision sparked debate, we worked to build consensus by presenting data-driven arguments. For example, we used A/B testing results to support our recommendations, which helped stakeholders feel more confident in the direction we were taking.
Building Consensus
Whenever a design decision sparked debate, we worked to build consensus by presenting data-driven arguments. For example, we used A/B testing results to support our recommendations, which helped stakeholders feel more confident in the direction we were taking.
Building Consensus
Whenever a design decision sparked debate, we worked to build consensus by presenting data-driven arguments. For example, we used A/B testing results to support our recommendations, which helped stakeholders feel more confident in the direction we were taking.


🚛
Overcoming Challenges
🚛
Overcoming Challenges
🚛
Overcoming Challenges
Managing Expectations
One of the biggest challenges was managing expectations around timelines and deliverables. We used a transparent project management approach, where we openly discussed risks and potential delays with stakeholders. This transparency built trust and allowed us to adjust timelines collaboratively when necessary.
Managing Expectations
One of the biggest challenges was managing expectations around timelines and deliverables. We used a transparent project management approach, where we openly discussed risks and potential delays with stakeholders. This transparency built trust and allowed us to adjust timelines collaboratively when necessary.
Managing Expectations
One of the biggest challenges was managing expectations around timelines and deliverables. We used a transparent project management approach, where we openly discussed risks and potential delays with stakeholders. This transparency built trust and allowed us to adjust timelines collaboratively when necessary.
Adaptability
Midway through the project, a significant change in the business strategy required us to pivot some design elements. By maintaining flexible design principles and an adaptable design system, we were able to accommodate these changes without significant disruption to the project.
Adaptability
Midway through the project, a significant change in the business strategy required us to pivot some design elements. By maintaining flexible design principles and an adaptable design system, we were able to accommodate these changes without significant disruption to the project.
Adaptability
Midway through the project, a significant change in the business strategy required us to pivot some design elements. By maintaining flexible design principles and an adaptable design system, we were able to accommodate these changes without significant disruption to the project.
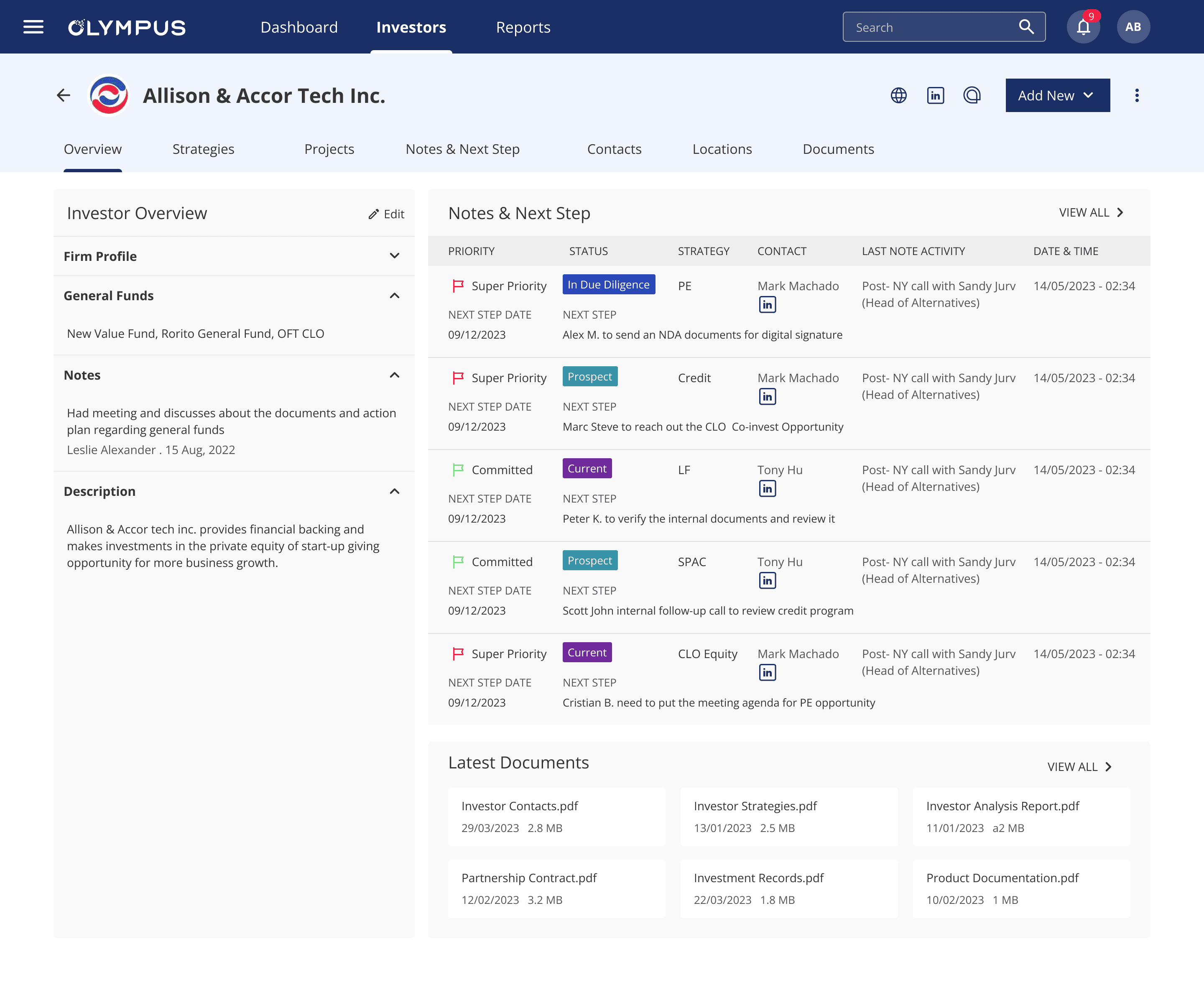
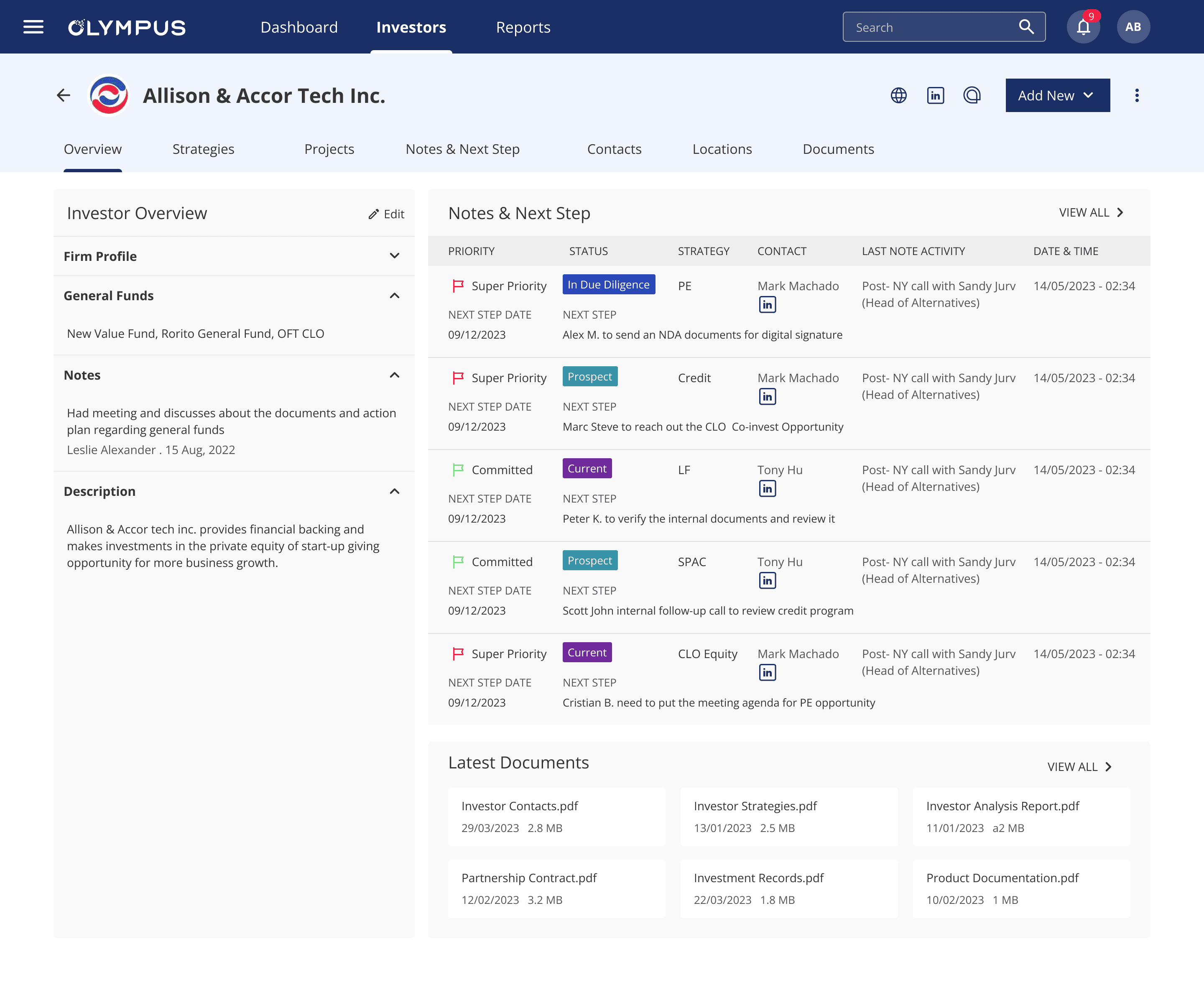
Final Solution: A Scalable, User-Centric Platform
Final Solution: A Scalable, User-Centric Platform
Final Solution: A Scalable, User-Centric Platform
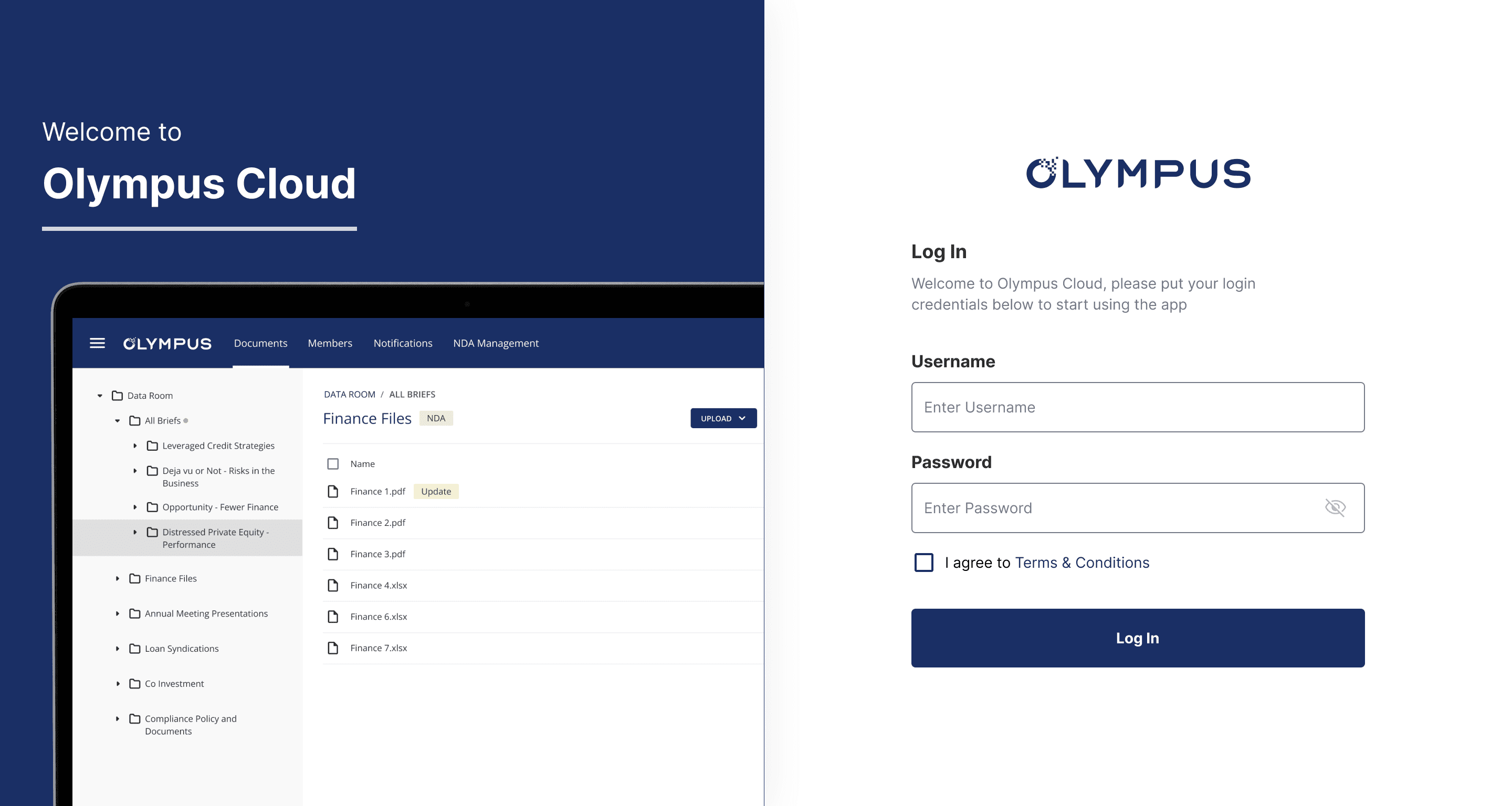
Login Page

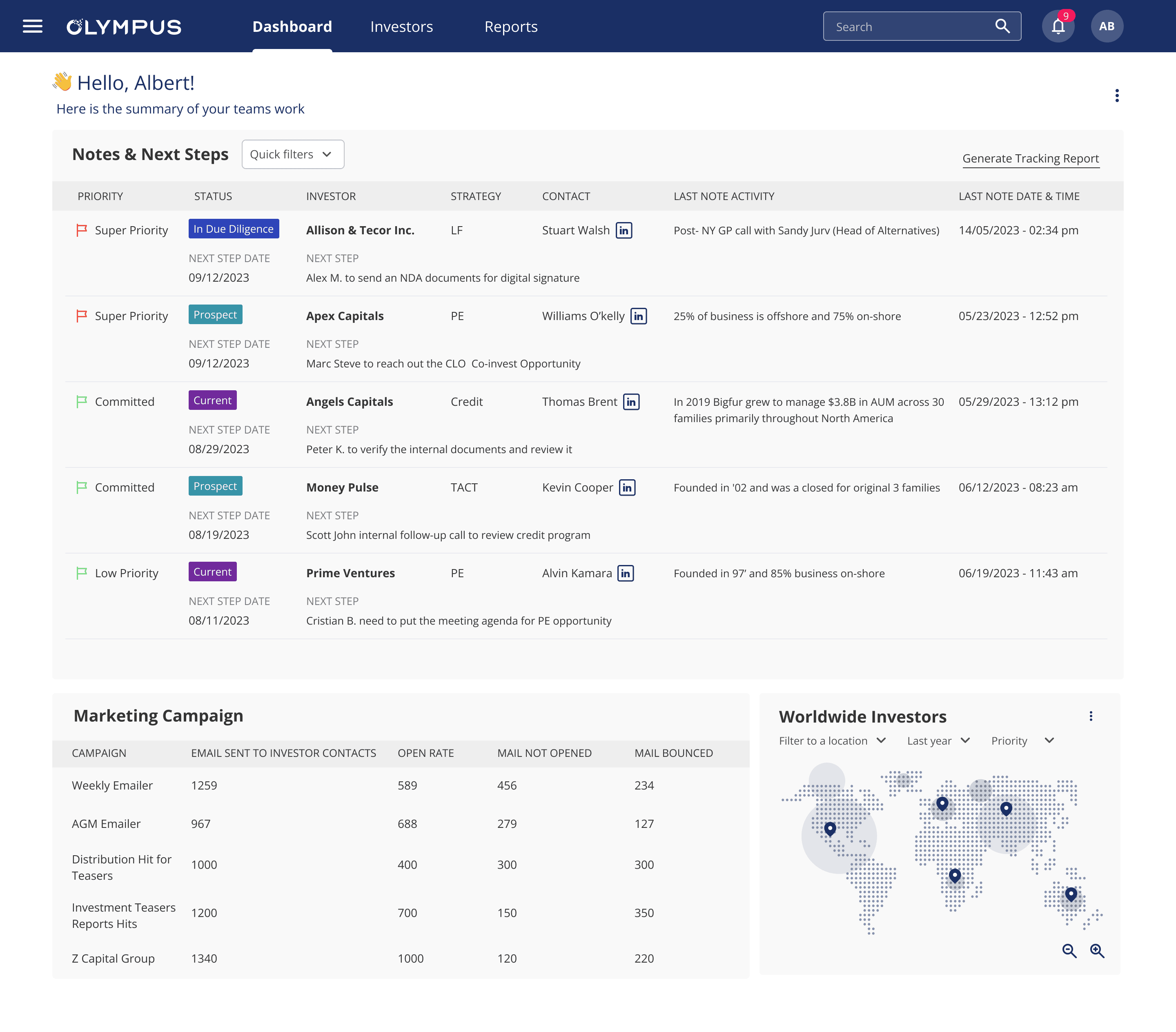
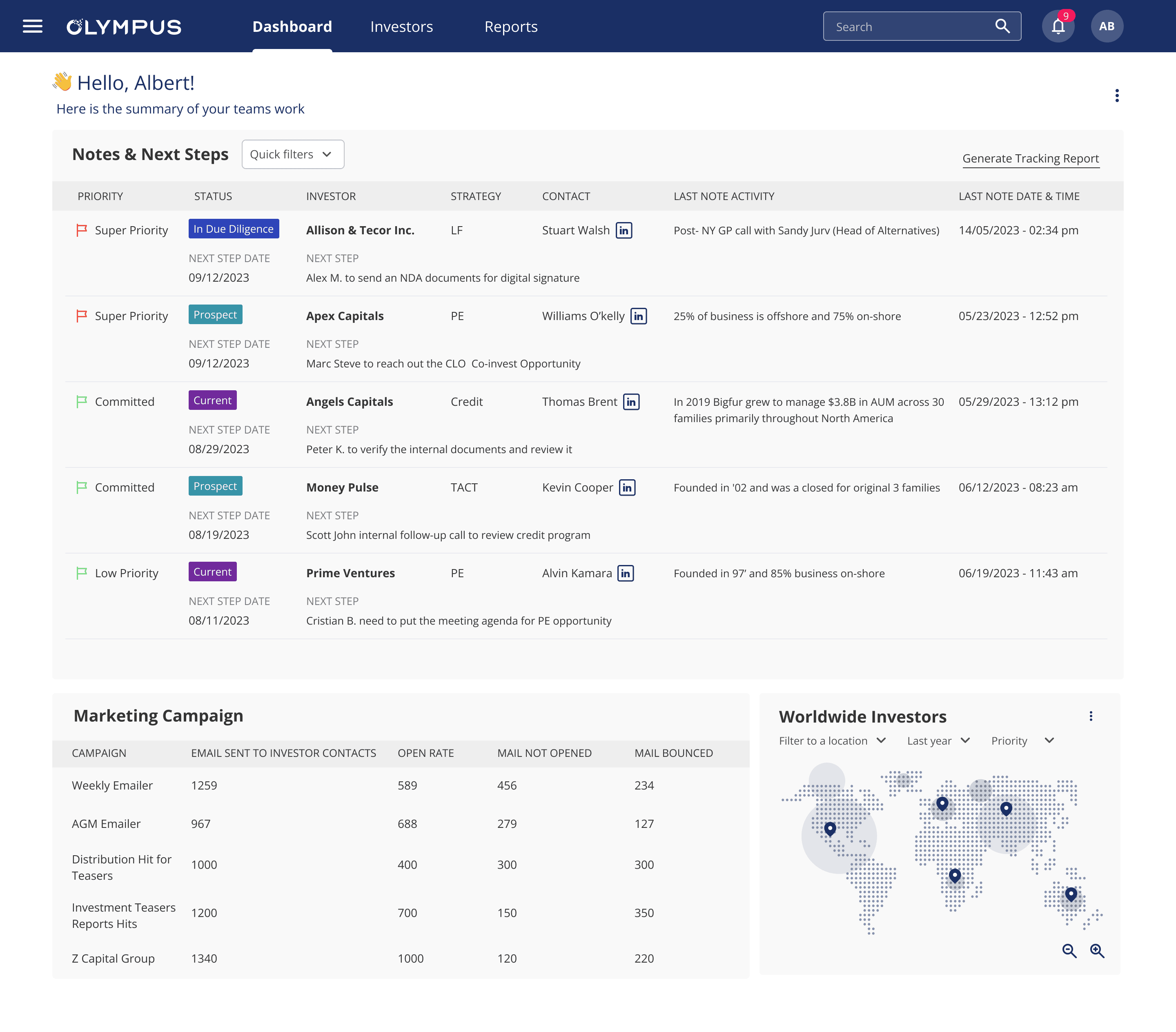
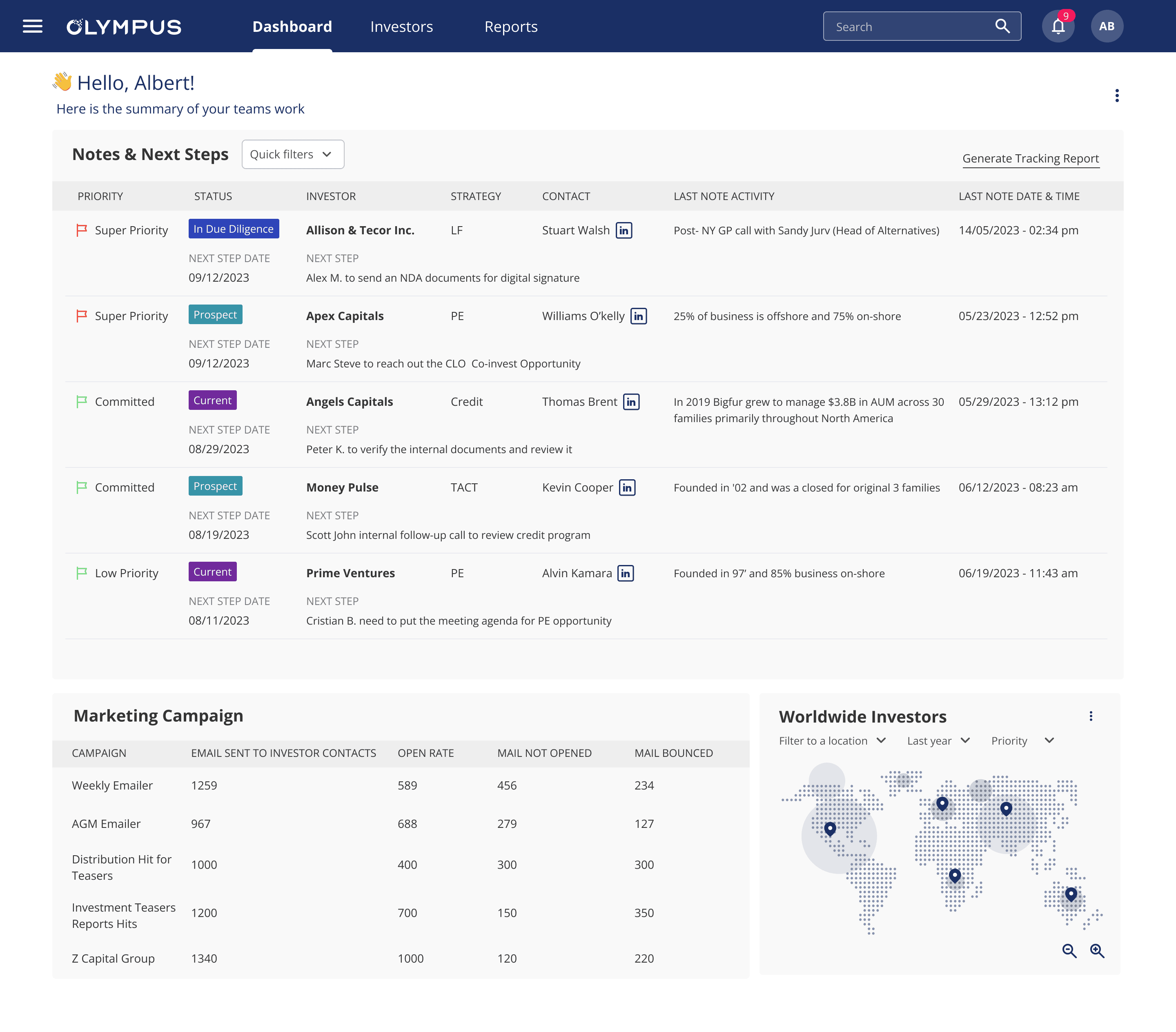
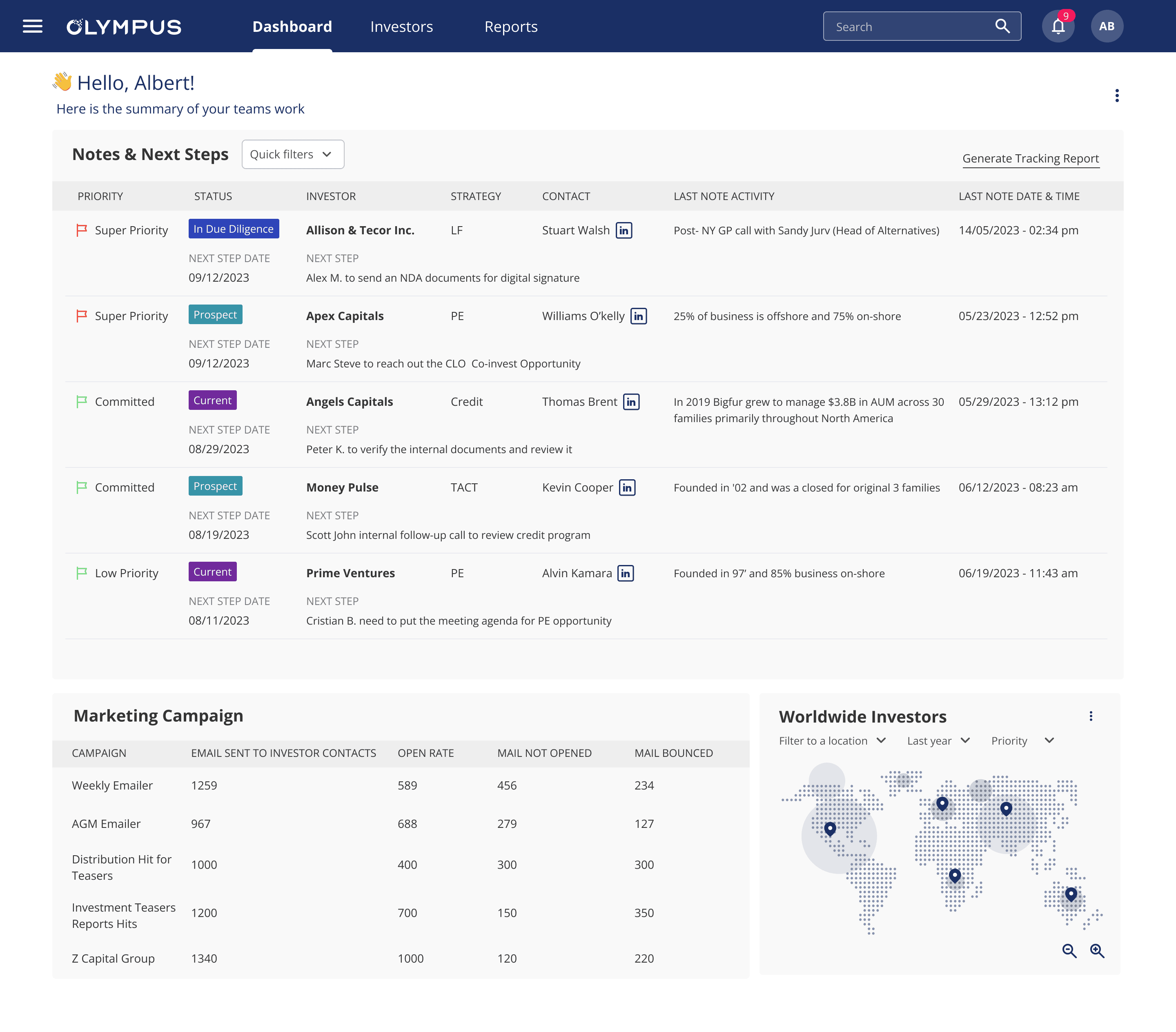
Dashboard

Investors & Reports
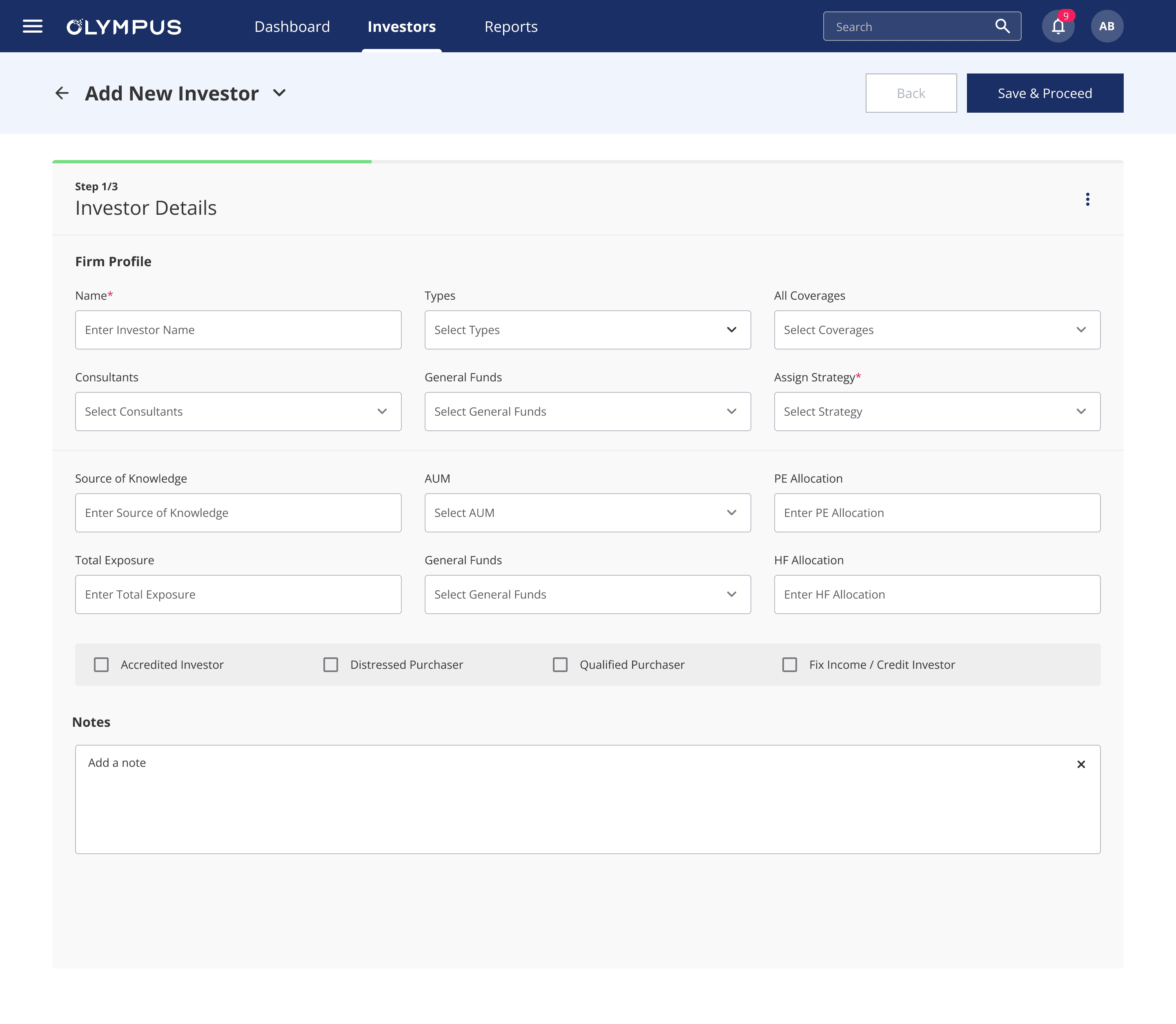
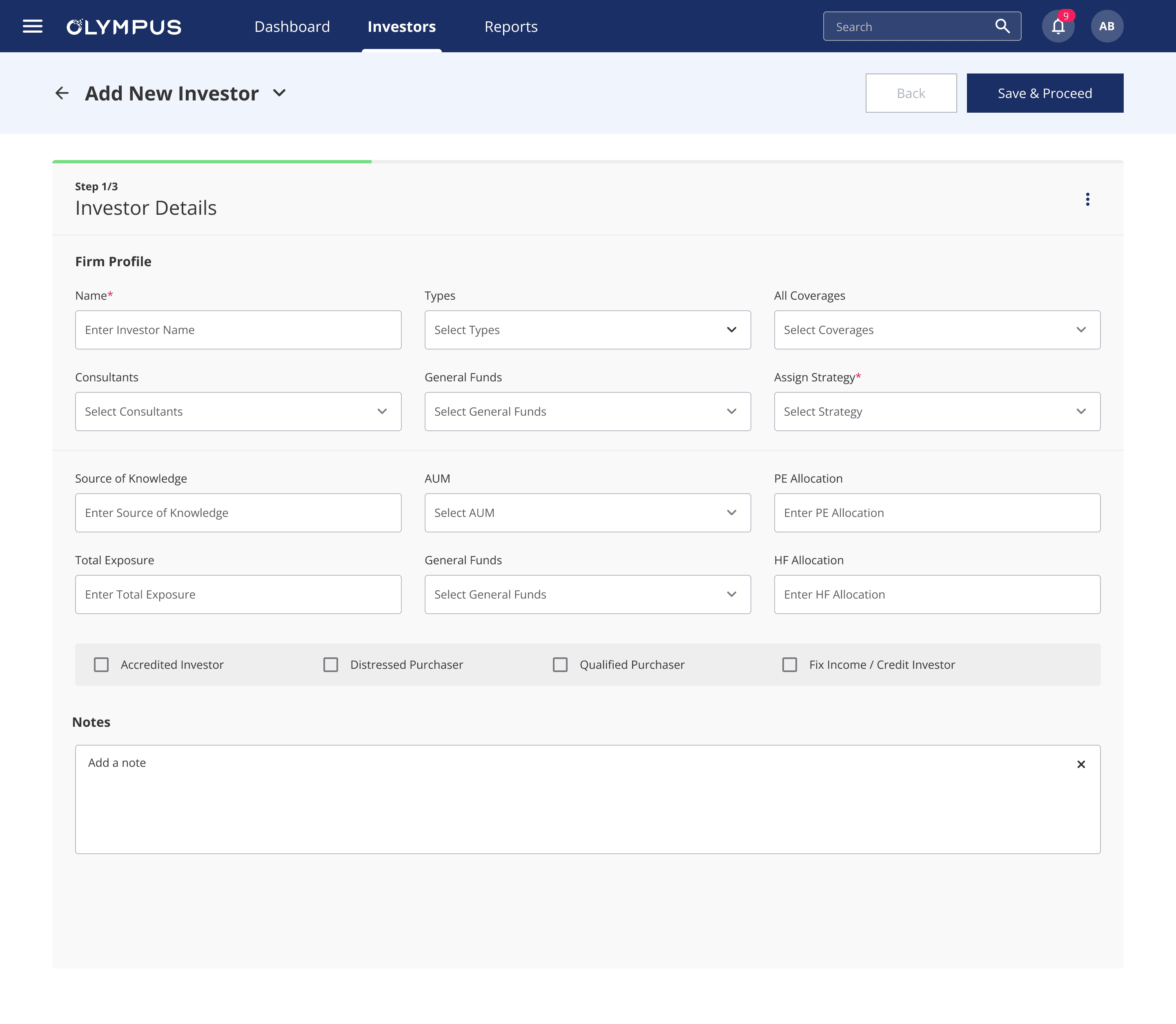
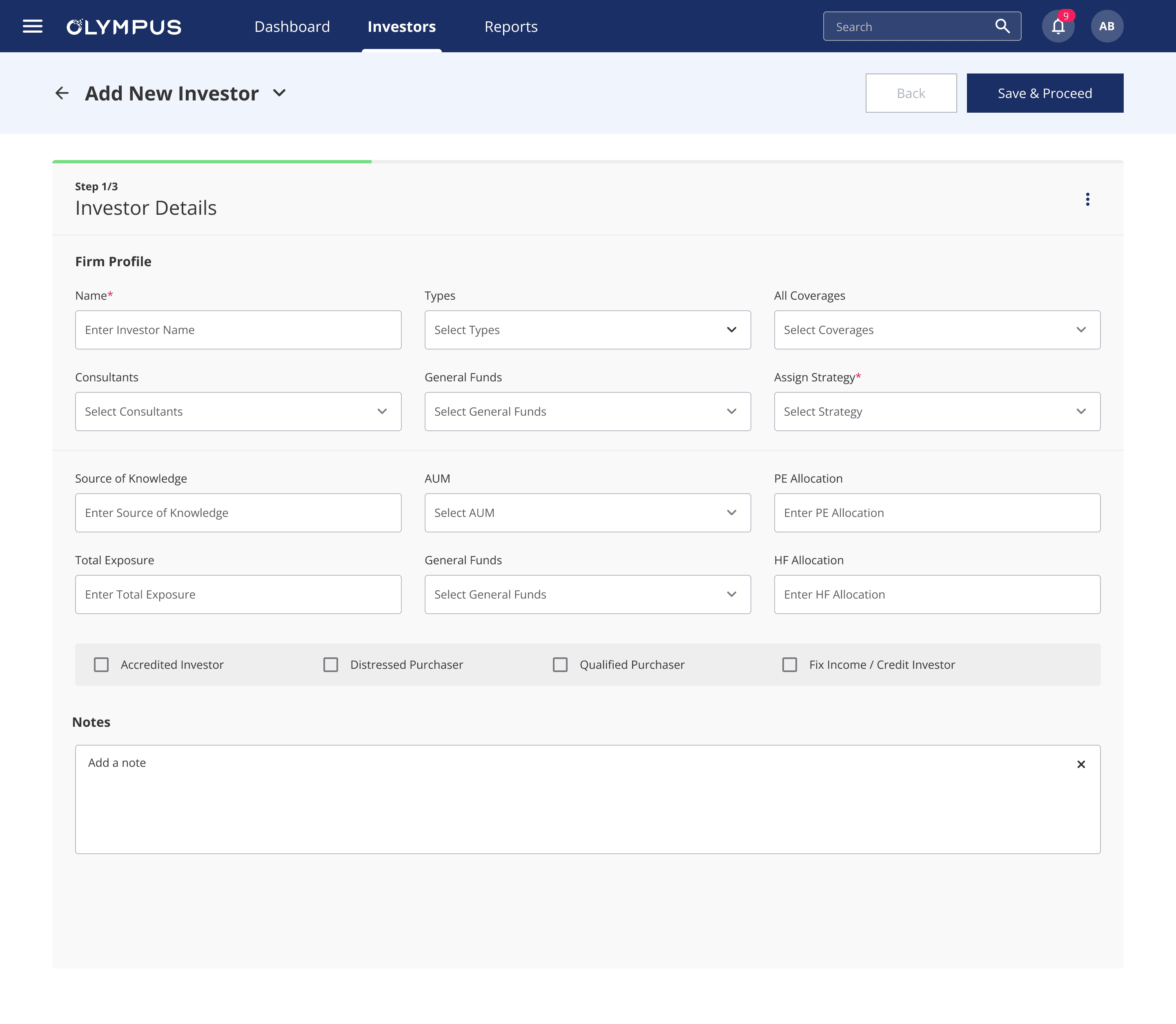
Add New Investor Flow
Add New Project Flow
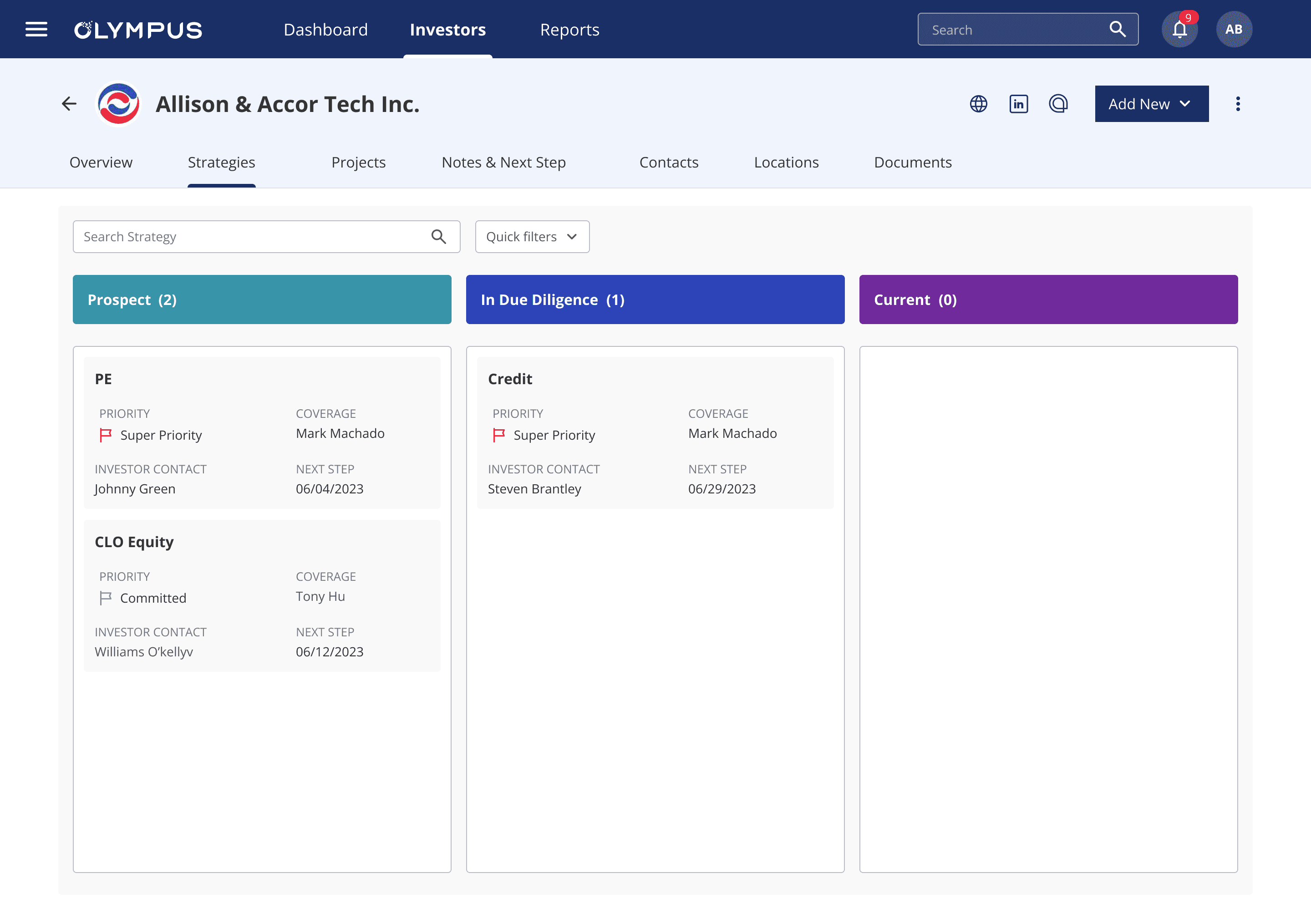
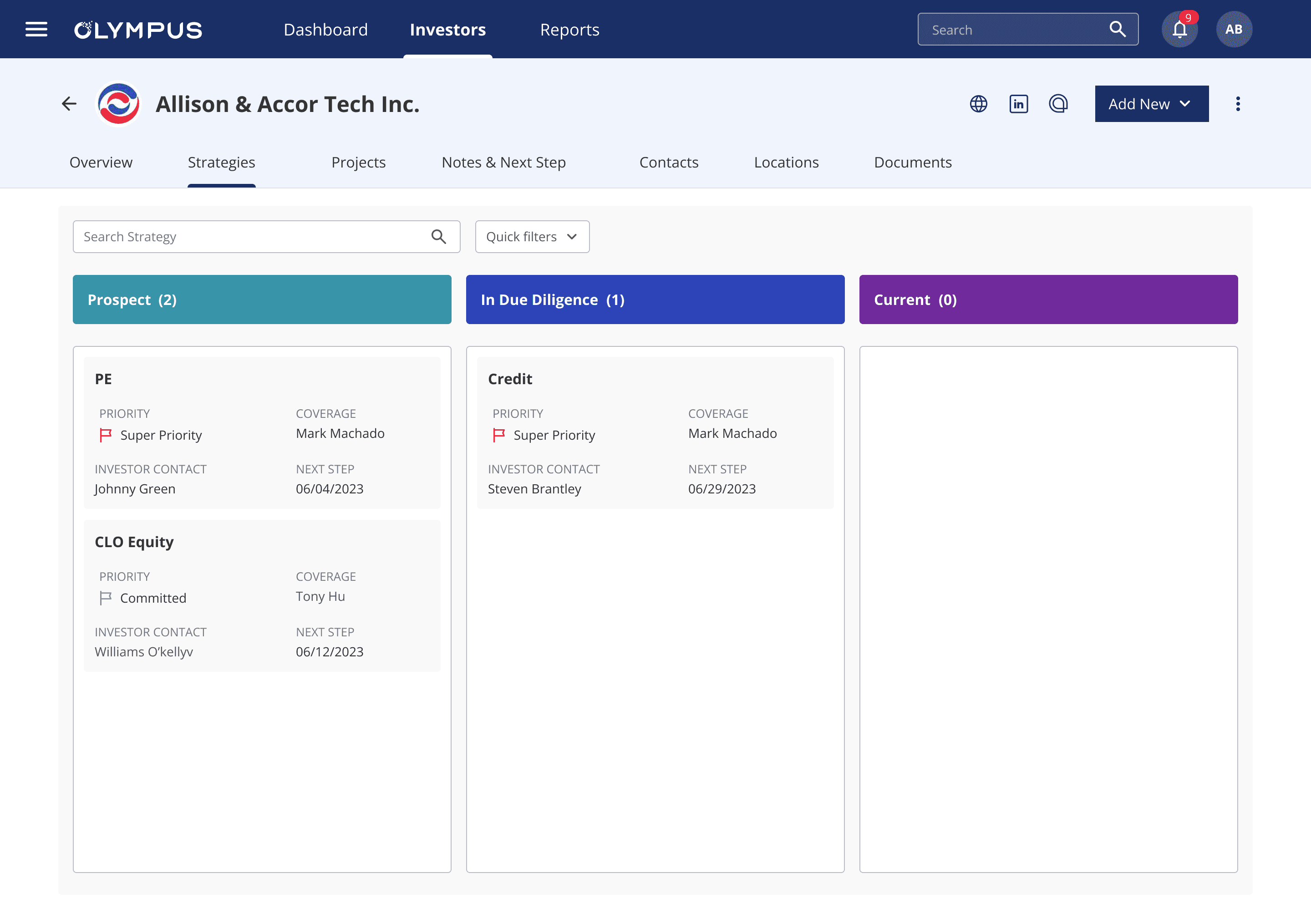
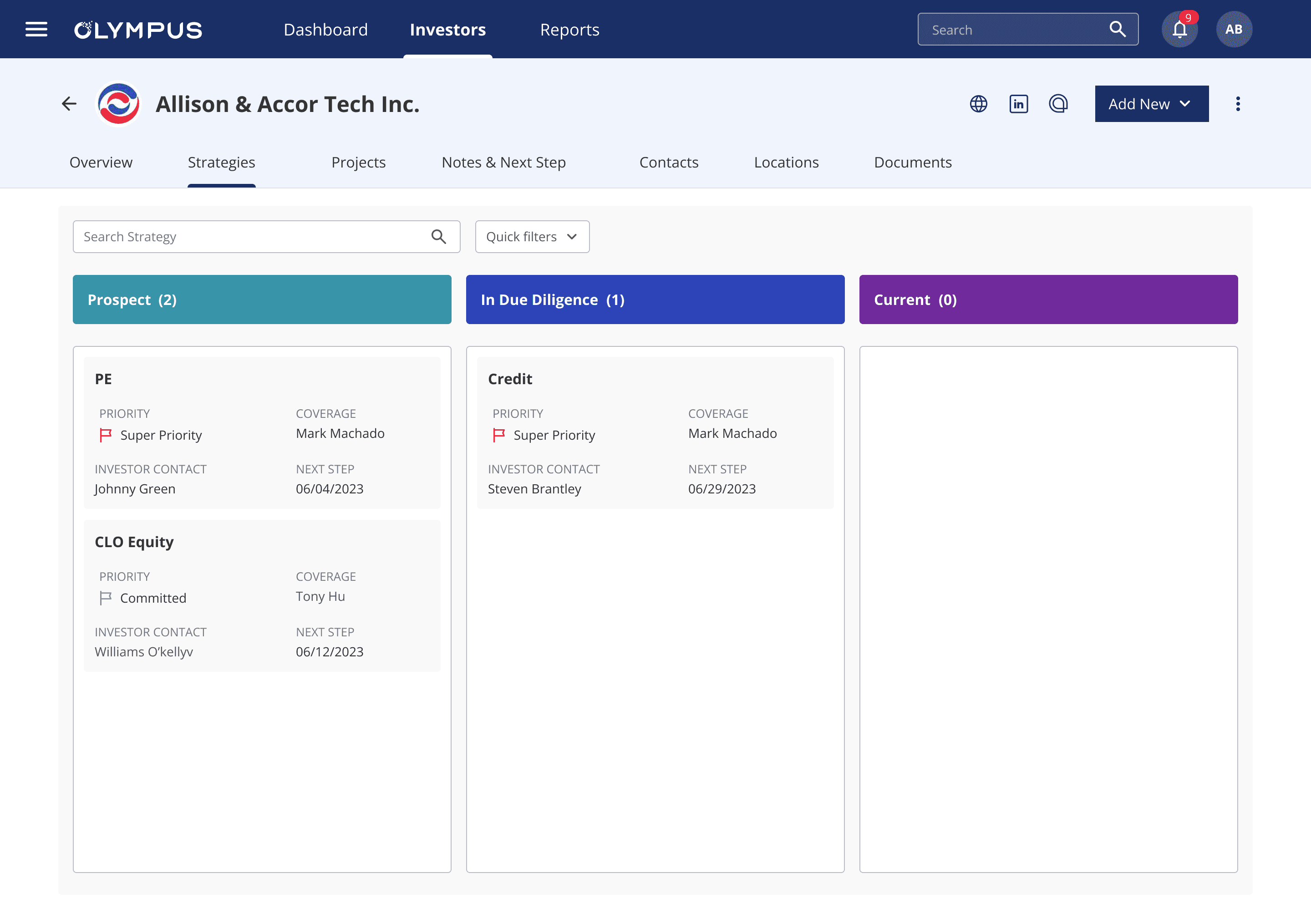
Add New Strategy Flow
Impact & Results:
Impact & Results:
Impact & Results:
“The goal was not only to modernize the system technologically but also to rethink the user experience from the ground up, ensuring that it met the needs of both new and long-time users.”
“The goal was not only to modernize the system technologically but also to rethink the user experience from the ground up, ensuring that it met the needs of both new and long-time users.”
“The goal was not only to modernize the system technologically but also to rethink the user experience from the ground up, ensuring that it met the needs of both new and long-time users.”
🚛
Impact & Results:
🚛
Impact & Results:
🚛
Impact & Results:
Efficiency Gains
The redesigned system led to a 35% improvement in user efficiency, with significantly reduced task completion times.
Efficiency Gains
The redesigned system led to a 35% improvement in user efficiency, with significantly reduced task completion times.
Efficiency Gains
The redesigned system led to a 35% improvement in user efficiency, with significantly reduced task completion times.
User Satisfaction
Post-launch surveys showed a 25% increase in user satisfaction, largely due to the improved interface and enhanced performance.
User Satisfaction
Post-launch surveys showed a 25% increase in user satisfaction, largely due to the improved interface and enhanced performance.
User Satisfaction
Post-launch surveys showed a 25% increase in user satisfaction, largely due to the improved interface and enhanced performance.
Reduced Training Time
The onboarding process was streamlined, cutting the average training time for new users by 40%.
Reduced Training Time
The onboarding process was streamlined, cutting the average training time for new users by 40%.
Reduced Training Time
The onboarding process was streamlined, cutting the average training time for new users by 40%.
Scalability
The modular design system allowed for future expansion, with new modules and features easily integrated without disrupting existing workflows.
Scalability
The modular design system allowed for future expansion, with new modules and features easily integrated without disrupting existing workflows.
Scalability
The modular design system allowed for future expansion, with new modules and features easily integrated without disrupting existing workflows.
Key Takeaways
Key Takeaways
Key Takeaways
🚛
Impact & Results:
🚛
Impact & Results:
🚛
Impact & Results:
This project was a profound learning experience, particularly in the areas of design system creation, problem-solving, and stakeholder communication. Key lessons include:
This project was a profound learning experience, particularly in the areas of design system creation, problem-solving, and stakeholder communication. Key lessons include:
This project was a profound learning experience, particularly in the areas of design system creation, problem-solving, and stakeholder communication. Key lessons include:
Building with Flexibility
A well-thought-out design system is not just about consistency; it’s about creating a foundation that can adapt to changing needs and unexpected challenges.
Building with Flexibility
A well-thought-out design system is not just about consistency; it’s about creating a foundation that can adapt to changing needs and unexpected challenges.
Building with Flexibility
A well-thought-out design system is not just about consistency; it’s about creating a foundation that can adapt to changing needs and unexpected challenges.
Collaborative Problem-Solving
Tackling complex design challenges required close collaboration with all stakeholders, ensuring that the final product was both technically sound and user-friendly.
Collaborative Problem-Solving
Tackling complex design challenges required close collaboration with all stakeholders, ensuring that the final product was both technically sound and user-friendly.
Collaborative Problem-Solving
Tackling complex design challenges required close collaboration with all stakeholders, ensuring that the final product was both technically sound and user-friendly.
Communication is Crucial
Transparent, empathetic communication was key to managing stakeholder expectations and building consensus throughout the project.
Communication is Crucial
Transparent, empathetic communication was key to managing stakeholder expectations and building consensus throughout the project.
Communication is Crucial
Transparent, empathetic communication was key to managing stakeholder expectations and building consensus throughout the project.
🚛
Final Thoughts:
🚛
Final Thoughts:
🚛
Final Thoughts:
Working on Olympus was not just about modernizing an old system; it was about creating a future-proof platform that meets the evolving needs of its users and the business. This experience has equipped me with the skills and confidence to tackle even more complex design challenges in the future. It underscored the importance of a user-centered approach, the value of adaptability, and the power of effective communication. The success of the Olympus project has set a new standard for asset management software, demonstrating that even legacy systems can be revitalized with thoughtful design and a collaborative approach.
Working on Olympus was not just about modernizing an old system; it was about creating a future-proof platform that meets the evolving needs of its users and the business. This experience has equipped me with the skills and confidence to tackle even more complex design challenges in the future. It underscored the importance of a user-centered approach, the value of adaptability, and the power of effective communication. The success of the Olympus project has set a new standard for asset management software, demonstrating that even legacy systems can be revitalized with thoughtful design and a collaborative approach.
Working on Olympus was not just about modernizing an old system; it was about creating a future-proof platform that meets the evolving needs of its users and the business. This experience has equipped me with the skills and confidence to tackle even more complex design challenges in the future. It underscored the importance of a user-centered approach, the value of adaptability, and the power of effective communication. The success of the Olympus project has set a new standard for asset management software, demonstrating that even legacy systems can be revitalized with thoughtful design and a collaborative approach.

Upgrade your Web presence with Framer
Schedule a call with Raina















